Écrit par Neil Deakin.
Traduit par Alain B. (03/10/2005).
Page originale :
http://developer.mozilla.org/en/docs/XUL:Template_Guide:Building Trees

Attention : Ce tutoriel est ancien, incomplet, et n'est pas mis à jour. Il ne contient pas toutes les nouveautés du système de template de Gecko 1.9 / Firefox 3.0 qui est largement simplifié et permet d'utiliser sqlite ou xml comme source de données. Aussi est-il préférable d'aller consulter la version anglaise sur developer.mozilla.org.
L'élément le plus commun utilisé avec un gabarit est l'élément tree. Vous pouvez utiliser un gabarit avec un arbre aussi simplement que n'importe quel autre gabarit. Cependant, puisque les gabarits sont souvent utilisés avec des arbres, en particulier avec de grandes quantités de données, le système de gabarits supporte un constructeur spécial dédié à la création d'arbres. Plutôt que le contenu ne soit généré pour chaque ligne dans l'arbre, les résultats sont simplement stockés dans une liste à l'intérieur du constructeur. Cela signifie que les noeuds du DOM ne sont pas construits pour tous les items. Cette méthode est plus efficace car la création de nombreux noeuds du DOM entraînerait une charge de traitement excessive. Cet avantage en performance est rendu possible par le fait que les arbres ne peuvent afficher que du texte, donc le constructeur ne doit conserver que très peu d'informations.
Pour utiliser le constructeur d'arbre, vous devez ajouter un attribut flags sur le noeud racine :
<tree datasources="template-guide-streets.rdf"
ref="http://www.xulplanet.com/rdf/myneighbourhood"
flags="dont-build-content">Le drapeau dont-build-content signifie que le contenu ne doit pas être construit. Cependant, sa fonction est en réalité de faire utiliser par le constructeur principal un sous-type spécifique aux arbres. Sans ce drapeau, le gabarit serait traité par l'autre type de constructeur appelé constructeur de contenu, car il génère le contenu.
Notez qu'un constructeur d'arbre ne peut être utilisé qu'avec des arbres, mais qu'un constructeur de contenu peut être utilisé avec n'importe quel type de contenu.
Vous pouvez également choisir d'utiliser un constructeur de contenu pour un arbre si vous le souhaitez. Il peut servir à cela, en particulier pour de petites quantités de données. Toutefois, vous constaterez que le constructeur de contenu sera plus lent au fur et à mesure que la quantité de données augmentera.
Excepté cet attribut flags, la syntaxe du gabarit est exactement la même pour le constructeur d'arbre que pour le constructeur de contenu. Comme le constructeur d'arbre a besoin d'une forme très spécifique du corps d'action, Il est donc impératif que le corps d'action contienne un seul treeitem avec sa ligne et ses colonnes. Voici un exemple :
<tree id="photosList" flex="1" datasources="template-guide-photos5.rdf"
ref="http://www.xulplanet.com/rdf/myphotos" flags="dont-build-content">
<treecols>
<treecol id="name" label="Nom" flex="1"/>
<treecol id="date" label="Date" flex="1"/>
</treecols>
<template>
<treechildren>
<treeitem uri="rdf:*">
<treerow>
<treecell label="rdf:http://purl.org/dc/elements/1.1/title"/>
<treecell label="rdf:http://purl.org/dc/elements/1.1/date"/>
</treerow>
</treeitem>
</treechildren>
</template>
</tree>Les colonnes de l'arbre sont déclarées comme du contenu statique puisqu'elles ne doivent être déclarées qu'une seule fois. Ce gabarit utilise la syntaxe de règles simplifiées, bien que la syntaxe étendue aurait pu être utilisée. L'attribut uri doit être déclaré sur l'élément treeitem et défini à rdf:* pour la syntaxe simplifiée ou la variable membre pour la syntaxe étendue. Les balises restantes sont similaires à la syntaxe d'un arbre d'une seule ligne. Cette ligne est utilisée pour les données du gabarit par le constructeur d'arbre. Au lieu de générer du contenu, le constructeur va utiliser les attributs de cellules pour déterminer ce qui devra être affiché. Le constructeur d'arbre implémente l'interface nsITreeView, donc il devient la vue d'arbre (ainsi, la vue d'arbre et le constructeur d'arbre sont le même objet). Lorsque l'arbre est affiché, il réclame à la vue le contenu pour chaque cellule. Le constructeur étudie le libellé pour chaque cellule correspondante, traduit chaque variable ou prédicat en valeurs, et retourne la valeur.
Dans l'exemple ci-dessus, la première cellule doit afficher le titre. Le constructeur n'analyse pas les libellés tant que la vue ne les lui demande pas. Lorsque la vue appelle un libellé pour la première cellule, le constructeur récupère le prédicat http://purl.org/dc/elements/1.1/title de la ligne en question et le retourne.
Le constructeur de contenu va générer le contenu dans le corps du gabarit et faire la substitution immédiate des prédicats RDF. Cependant, il va créer le même résultat sur l'écran pour l'utilisateur qu'avec le constructeur d'arbre. Comparez l'exemple avec le constructeur d'arbre et le même exemple avec le constructeur de contenu.
En plus du libellé d'une cellule, il y a d'autres propriétés de cellules que vous pouvez définir en utilisant un constructeur d'arbre. Les propriétés supportées sont : label, mode, properties, src et value. L'attribut label est utilisé pour définir le libellé d'une cellule. L'attribut mode sert à créer une barre de progression dans une colonne. Il peut être défini soit à normal pour une barre de progression normale, soit à undetermined pour une barre de progression indéterminée. L'attribut value sert à définir la valeur courante d'avancement d'une barre de progression normale. L'attribut value peut également servir à définir l'état true ou false d'une case à cocher dans une cellule. Ce sont les attributs contenus dans la cellule sur la colonne qui déterminent si une cellule est un libellé, une barre de progression ou une case à cocher.
Pour des cellules dans des colonnes normales, vous pouvez utiliser l'attribut value pour stocker d'autres valeurs que vous pourrez récupérer en vous servant de la méthode getCellValue de la vue. Naturellement, cette méthode renvoie la valeur après que toutes les variables aient été substituées. En dehors des attributs mentionnés ci-avant, tous les autres attributs spécifiés sur les lignes ou les colonnes de l'arbre sont ignorés. Comme aucun élément n'est généré, vous ne serez pas capable d'obtenir les valeurs qui leur sont associées. Ainsi, l'attribut value reste utile pour associer une valeur supplémentaire avec une ligne puisqu'elle reste facile à récupérer.
L'attribut src peut servir à définir l'image devant apparaître dans une cellule. Par exemple :
<tree id="photosList" flex="1" datasources="template-guide-photos5.rdf"
ref="http://www.xulplanet.com/rdf/myphotos" flags="dont-build-content">
<treecols>
<treecol id="photo" label="Photo" flex="1"/>
</treecols>
<template>
<treechildren>
<treeitem uri="rdf:*">
<treerow>
<treecell src="rdf:*"/>
</treerow>
</treeitem>
</treechildren>
</template>
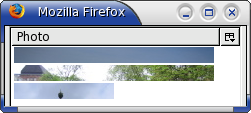
</tree>Cet arbre affiche chaque photo dans des cellules d'un arbre. Dans ce cas, la ressource membre est utilisée puisqu'elle contient l'URL de la photo. Toutefois, il aurait pu s'agir d'une autre variable, une valeur statique ou d'une combinaison des deux.

Bien sûr, vous ne pouvez pas réellement voir les photos car les lignes de l'arbre sont trop petites. Normalement, vous ne placez pas des photos dans un arbre comme cela ; au lieu d'images, vous auriez placé des icones. Cependant, vous pouvez utiliser une feuille de styles pour modifier la hauteur par défaut des lignes de l'arbre. Vous ne pouvez pas modifier cette hauteur pour chaque ligne individuellement, mais seulement pour l'ensemble des lignes par un CSS :
treechildren::-moz-tree-row {
height: 150px;
}Puisqu'aucun élément n'est construit par le constructeur d'arbre, vous ne pouvez pas utiliser d'attributs style ou class pour modifier le style d'une cellule (c'est valable pour tous les arbres). Vous devez utiliser une syntaxe comme ci-dessus pour en modifier l'apparence. Dans cet exemple, la hauteur d'une ligne est modifiée à 150 pixels. Vous pouvez aussi modifier la syntaxe pour faire référence à un élément treechildren spécifique plutôt qu'à tous. Maintenant que la hauteur des lignes est modifiée, vous pouvez voir les photos dans leur intégralité.
Puisque nous devons utiliser des styles CSS spéciaux pour les arbres, l'attribut properties placé sur une cellule devient utile. Il peut servir à définir des propriétés supplémentaires pouvant être fait référence dans une feuille de styles. Par exemple, si l'attribut properties était défini avec la valeur ?creator, vous pourriez appliquer un style différent à une photo selon la personne. Vous pouvez également utiliser des valeurs statiques en plus des variables dans l'attribut properties. Par exemple, considérez le style CSS suivant :
treechildren::-moz-tree-cell(Dave) {
background-color: lightgreen;
}Ce style va définir en vert la couleur de fond pour toutes les cellules ayant l'attribut Dave. Vous pouvez également utiliser l'attribut properties sur un treerow pour modifier le style d'une ligne entière. L'exemple suivant définit le pays d'une photo comme une propriété d'une ligne de l'arbre. Nous pouvons utiliser cette propriété pour modifier l'apparence de chaque ligne.
<rule>
<conditions>
<content uri="?start"/>
<member container="?start" child="?photo"/>
<triple subject="?photo"
predicate="http://www.xulplanet.com/rdf/country"
object="?country"/>
<triple subject="?country"
predicate="http://purl.org/dc/elements/1.1/title"
object="?countrytitle"/>
</conditions>
<action>
<treechildren>
<treeitem uri="?photo">
<treerow properties="?countrytitle">
<treecell src="?photo" label="Cat"/>
</treerow>
</treeitem>
</treechildren>
</action>
</rule>Vous devrez utiliser le style CSS suivant pour modifier la bordure autour des lignes correspondant à un pays particulier :
treechildren::-moz-tree-row(Pays bas) {
border: green 1px solid;
}Le résultat de cet exemple est un arbre où une ligne est entourée d'une bordure verte.