Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Laurent Jouanneau (24/06/2004), mise à jour par Gerard L. (25/03/2005) , Alain B. (04/04/2007) .
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/More_Tree_Features
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Nous allons voir ici des caractéristiques supplémentaires sur les arbres.
L'élement tree est aussi
utilisé pour créer des listes hiérarchiques, comme on en trouve dans
un gestionnaire de fichiers ou dans les listes de marque-pages d'un navigateur. La vue d'arbre
a plusieurs fonctions qui spécifient la hiérarchie des éléments dans un arbre. Chaque élément dans
l'arbre possède un niveau commençant à 0. Les éléments les plus élevés dans l'arbre auront
un niveau à 0, Les fils de ces éléments auront un niveau à 1, les fils
en dessous auront un niveau à 2, et ainsi de suite. L'arbre demandera l'affichage pour
le niveau de chaque élément afin de déterminer comment dessiner les rangées.
L'arbre dessinera les flèches d'ouverture et de fermeture pour ouvrir et fermer un élément parent ainsi que les lignes reliant les fils à leurs parents. L'arbre se chargera aussi de dessiner les rangées avec le niveau correct d'indentation. Cependant, la vue devra s'assurer de conserver l'état des niveaux de chaque ligne si nécessaire. Ce travail peut parfois être un peu délicat, mais heureusement, le module natif de vue d'arbre réalise tout le travail difficile pour nous.
Pour créer un ensemble de rangées imbriquées, tout ce que nous devons faire est d'ajouter un second
treechildren
élément à l'intérieur du parent
treeitem.
Vous pouvez ensuite ajouter des éléments à l'intérieur
pour spécifier les rangées filles d'un élément. Ne mettez pas d'élément
treechildren
à l'intérieur de
treerow car
ceci ne marchera pas.
Vous pouvez répéter ce processus pour créer les arbres profondément imbriqués. Essentiellement,
un élément treeitem
peut contenir soit une simple ligne déclarée avec l'élément
treerow,
soit un ensemble de lignes déclarées avec l'élément
treechildren.
Il y a deux autres choses à faire pour vous assurer que la hiérarchie fonctionne correctement.
Premièrement, vous devez marquer l'élément treeitem
possédant des fils comme conteneur. Il vous suffit d'ajouter l'attribut container comme ceci :
<treeitem container="true"/>Cet attribut permet à l'utilisateur de double-cliquer sur le
treeitem pour
déplier ou replier les lignes intérieures. Vous pouvez faire que les lignes filles soient initialement
affichées en ajoutant l'attribut open. Quand l'utilisateur
déplie ou replie le parent, la fonction toggleOpenState de la vue est appelée
pour basculer l'item de l'état ouvert vers l'état fermé. Pour une vue d'arbre de type contenu, il sera
ajouté un attribut open pour refleter l'état courant.
Le second changement vous impose de mettre l'attribut primary
sur la première colonne. Il fait apparaître un petit triangle ou un signe + devant les cellules
dans cette colonne pour indiquer les cellules pouvant être dépliées. De plus, les lignes
filles sont indentées. Notez aussi que l'utilisateur ne peut pas cacher cette colonne
via le petit menu déroulant à droite des colonnes.
Voici un exemple simple :
<tree rows="6">
<treecols>
<treecol id="firstname" label="Prénoms" primary="true" flex="3"/>
<treecol id="lastname" label="Noms" flex="7"/>
</treecols>
<treechildren>
<treeitem container="true" open="true">
<treerow>
<treecell label="Personnes"/>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Bob"/>
<treecell label="Carpenter"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Jerry"/>
<treecell label="Hodge"/>
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
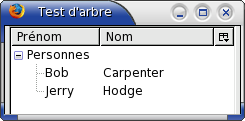
</tree> Cet exemple crée un arbre hiérarchique. Comme on peut le voir sur l'image, un petit signe plus
ou moins (souvent appelé « twisty ») est
apparu sur la première ligne, indiquant qu'elle contient des lignes filles. En double-cliquant
sur la ligne, l'utilisateur ouvre ou ferme la liste. Les lignes filles sont indentées.
Notez comment la ligne « Personnes » n'a besoin que d'une colonne.
Cet exemple crée un arbre hiérarchique. Comme on peut le voir sur l'image, un petit signe plus
ou moins (souvent appelé « twisty ») est
apparu sur la première ligne, indiquant qu'elle contient des lignes filles. En double-cliquant
sur la ligne, l'utilisateur ouvre ou ferme la liste. Les lignes filles sont indentées.
Notez comment la ligne « Personnes » n'a besoin que d'une colonne.
L'élément treeitem
externe contient un seul élément
treerow
et un élément treechildren.
Le premier crée la donnée pour la ligne parente et le deuxième contient les items fils.
Vous pouvez imbriquer autant de lignes que vous le désirez. Souvenez-vous que vous devez
utiliser l'attribut container sur les lignes qui ont
des lignes filles. La simple présence de lignes filles n'est pas suffisante pour
l'indiquer, car vous pourriez avoir un conteneur sans enfants mais
qui devrait quand même être traité comme un conteneur. Par exemple, un répertoire sans fichier devrait
être traité comme un conteneur alors qu'un fichier ne le devrait pas.
enableColumnDrag est un attribut supplémentaire que
vous pouvez ajouter à l'arbre. S'il est mis à true, l'utilisateur peut
alors déplacer les en-têtes de colonne afin de réarranger l'ordre des colonnes.
Un utilisateur peut également vouloir modifier la largeur des colonnes. Il vous suffit de placer
un élément splitter
entre chaque élément treecol.
Une petite encoche apparaissant entre chaque en-tête de colonne pourra être déplacée par
l'utilisateur pour changer la largeur d'une colonne.
Vous pouvez utiliser la classe de style tree-splitter pour masquer l'encoche bien que la colonne
puisse encore être retaillée.
Vous pouvez affecter une largeur minimale ou maximale à une colonne, en utilisant les attributs
minwidth et maxwidth sur les en-têtes de colonnes.
Vous pouvez mettre l'attribut hidden à true pour cacher par défaut une colonne. L'utilisateur pourra afficher la colonne en la sélectionnant dans la liste
déroulante au bout de la ligne des en-têtes de colonne.
 Comme avec tous les éléments XUL, l'attribut
Comme avec tous les éléments XUL, l'attribut persist peut être utilisé pour sauvegarder
l'état des colonnes entre chaque session. Ainsi, la façon dont l'utilisateur aura choisi l'affichage des colonnes
sera automatiquement sauvegardé pour sa prochaine session. Vous pouvez sauvegarder plusieurs attributs, comme
indiqué dans l'exemple ci-dessous :
<tree enableColumnDrag="true" flex="1">
<treecols>
<treecol id="runner" label="Coureur" flex="2" persist="width ordinal hidden"/>
<splitter class="tree-splitter"/>
<treecol id="city" label="Ville" flex="2" persist="width ordinal hidden"/>
<splitter class="tree-splitter"/>
<treecol id="starttime" label="Heure de départ" flex="1" persist="width ordinal hidden"/>
<splitter class="tree-splitter"/>
<treecol id="endtime" label="Heure d'arrivée" flex="1" persist="width ordinal hidden"/>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Joshua Granville"/>
<treecell label="Vancouver"/>
<treecell label="7:06:00"/>
<treecell label="9:10:26"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Robert Valhalla"/>
<treecell label="Seattle"/>
<treecell label="7:08:00"/>
<treecell label="9:15:51"/>
</treerow>
</treeitem>
</treechildren>
</tree>Trois attributs des colonnes doivent être persistants,
width pour sauver les largeurs de colonnes,ordinal contenant la position de la colonne,hidden indiquant si la colonne est visible ou invisible.Dans la prochaine section, nous allons voir comment récupérer ou spécifier une sélection sur un arbre.