Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Alain B. (04/04/2007).
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Adding_HTML_Elements
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Maintenant que nous avons ajouté quelques boutons, ajoutons d'autres éléments.
En plus de tous les éléments XUL déjà disponibles, vous pouvez également ajouter des éléments HTML directement dans un fichier XUL. En réalité, vous pouvez ajouter n'importe quel élément HTML dans des fichiers XUL, ce qui signifie que des applets Java ou des tableaux peuvent être placés directement dans une fenêtre. Vous devriez proscrire l'emploi de ces éléments HTML dans vos fichiers XUL dès que vous le pouvez (il existe plusieurs raisons à cela, et la principale concerne la mise en page qui sera décrite plus tard). Cette section va néanmoins décrire comment les employer. Souvenez-vous que le langage XML est sensible à la casse, et que de ce fait vous devrez taper les balises et les attributs en minuscules.
Afin de pouvoir utiliser des éléments HTML dans un fichier XUL, vous devez
déclarer l'espace de nommage XHTML correspondant (NdT : namespace).
De cette façon, Mozilla
peut faire la distinction entre les balises de HTML de celles de XUL. L'attribut
ci-dessous doit être ajouté à la balise
window
du fichier XUL, ou à l'élément HTML le plus extérieur.
xmlns:html="http://www.w3.org/1999/xhtml"Il s'agit d'une déclaration HTML comme celle que nous avons utilisée pour déclarer XUL. Pour fonctionner, elle doit être saisie exactement comme indiquée ci-dessus.
Notez qu'en réalité, Mozilla ne télécharge pas cette URL, mais il la reconnaît comme étant une déclaration HTML.
Voici un exemple qui peut être ajouté à notre fenêtre de Recherche de fichiers :
<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window
id="findfile-window"
title="Recherche de fichiers"
orient="horizontal"
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">Ensuite, vous pouvez employer des balises HTML comme vous le feriez normalement, en gardant à l'esprit ceci :
html: au début de chaque balise, en supposant
que vous ayez déclaré l'espace de nommage HTML comme ci-dessus.Vous pouvez utiliser n'importe quelle balise HTML bien que certaines comme head
et body ne soient d'aucune utilité. Des exemples
d'emploi des éléments HTML sont montrés ci-dessous :
<html:img src="banner.jpg"/>
<html:input type="checkbox" value="true"/>
<html:table>
<html:tr>
<html:td>
Un tableau simple
</html:td>
</html:tr>
</html:table>Ces exemples vont créer une image à partir du fichier 'banner.jpg', une case à cocher et un tableau avec une unique cellule. Vous devriez toujours employer des éléments XUL s'ils sont disponibles et vous ne devriez pas employer des tableaux pour la mise en page sous XUL (des éléments XUL permettent de le faire).
Notez que le préfixe html: a été ajouté au début
de chaque balise, pour que Mozilla sache qu'il s'agit d'une balise
HTML et non d'une balise XUL. Si vous oubliez un préfixe html:, le navigateur croira
qu'il s'agit d'un élément XUL et il n'affichera probablement rien car les
balises img, input,
table,
etc. ne sont pas des balises XUL valides.
En XUL, vous pouvez ajouter des libellés avec l'élément
description
ou label.
Vous devriez utiliser ces éléments dès que vous le pouvez. Vous pouvez également
ajouter des libellés à des contrôles soit en utilisant la balise HTML label,
soit en mettant simplement le texte dans un autre élément bloc HTML (tel que p ou div) comme
dans l'exemple ci-dessous.
<html:p>
Rechercher :
<html:input id="find-text"/>
<button id="okbutton" label="OK"/>
</html:p>Ce code va afficher le texte Rechercher :, suivi d'un champ de saisie
de texte et d'un bouton « OK ». Notez que le bouton XUL peut apparaître dans
un bloc de balise HTML, comme c'est le cas ici. Du texte ne sera
affiché que s'il est placé à l'intérieur de balises HTML qui sont normalement
employées pour afficher du texte (comme une balise p).
Tout texte placé en dehors de balises ne sera pas affiché,
sauf si l'élément XUL contenant le texte le permet (l'élément
description par exemple).
Les exemples suivants vont vous aider.
Les exemples suivants illustrent l'ajout de balises HTML dans une fenêtre.
Dans chaque cas, l'élément window
et d'autres informations basiques ont été retirés pour plus de clarté.
<html:p>
Cliquez sur la boîte ci-dessous pour mémoriser cette décision.
<html:p>
<html:input id="rtd" type="checkbox"/>
<html:label for="rtd">Mémoriser cette décision</html:label>
</html:p>
</html:p> Dans ce cas, une première balise
Dans ce cas, une première balise p a été utilisée pour placer
du texte et une autre a été utilisée pour séparer le texte en
plusieurs lignes. (NdT : selon la norme XHTML, une balise
p ne peut pas inclure une autre balise p,
l'exemple est donc en principe erroné.)
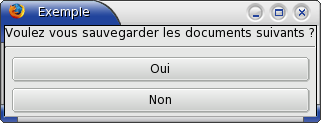
<html:div>
Voulez-vous sauvegarder les documents suivants ?
<html:hr/>
</html:div>
Rapport de dépense 1
que j'ai fait l'été dernier
<button id="yes" label="Oui"/>
<button id="no" label="Non"/> Comme vous pouvez le voir sur cette image, le texte placé à l'intérieur
des balises
Comme vous pouvez le voir sur cette image, le texte placé à l'intérieur
des balises div a été affiché mais l'autre texte
(Rapport de dépense 1 et que j'ai fait l'été dernier)
ne l'a pas été.
Ceci est dû au fait qu'il n'y a pas d'éléments HTML ou XUL entourant le
texte à afficher et capables de le faire. Pour rendre ce texte apparent, vous devez le placer à
l'intérieur de balises div, ou l'inclure dans une
balise description.
<html:po>Cas 1</html:po>
<div>Cas 2</div>
<html:description value="Cas 3"/>Aucun des trois cas ci-dessus ne s'affichera pour les raisons suivantes :
po n'est pas une balise HTML valide et Mozilla
n'a aucune idée de ce qu'il faut en faire. div est une balise valide mais seulement en
HTML. Pour qu'elle fonctionne, vous devez ajouter le qualificateur 'html:'.
description
est valide en XUL mais pas en HTML. Il ne devrait pas avoir de qualificateur
'html:'. Dans la page suivante, nous apprendrons comment ajouter de l'espace entre les éléments.