Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Alain B. (04/04/2007).
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/List_Controls
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
XUL dispose de nombreux types d'éléments pour créer des boîtes de listes.
Une zone de liste est utilisée pour afficher un nombre d'items dans une liste. L'utilisateur doit pouvoir choisir un des item de la liste.
XUL propose deux types d'éléments pour créer des listes, un élément
listbox
pour créer des zones de liste multi-lignes, et un élément
menulist
pour créer des zones de listes déroulantes. Ils fonctionnent de la même manière
que l'élément select du langage HTML qui réalise
ces deux fonctions, mais les élements XUL ont plus de fonctionnalités.
La zone de liste la plus simple utilise l'élément
listbox
pour créer la boîte, et l'élément listitem
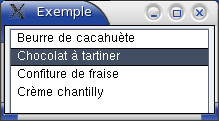
pour chacun des items. Par exemple, cette zone de liste a quatre lignes,
une pour chaque item.
<listbox>
<listitem label="Beurre de cacahuète"/>
<listitem label="Chocolat à tartiner"/>
<listitem label="Confiture de fraise"/>
<listitem label="Crême chantilly"/>
</listbox> À l'instar
de la balise
À l'instar
de la balise option du langage HTML, vous pouvez
assigner une valeur à chaque item en utilisant l'attribut
value.
Vous pouvez ensuite utiliser cette valeur dans un script. Par défaut, la zone de
liste ajustera sa taille à son contenu, mais vous pouvez contrôler
sa taille avec l'attribut rows.
Affectez lui le nombre de lignes que vous souhaitez voir apparaître dans
la zone de liste. Un ascenseur apparaîtra pour permettre à l'utilisateur
d'afficher les lignes supplémentaires.
L'exemple suivant montre ces fonctionnalités supplémentaires :
<listbox rows="3">
<listitem label="Beurre de cacahuète" value="becacah"/>
<listitem label="Chocolat à tartiner" value="chotart"/>
<listitem label="Confiture de fraise" value="confraise"/>
<listitem label="Creme chantilly" value="crchant"/>
</listbox>L'exemple a été modifié pour n'afficher que 3 lignes à la fois. Des valeurs ont également été ajoutées à chaque item de la liste. Les zones de liste ont beaucoup d'autres fonctionnalités qui seront décrites plus tard.
Les boîtes de liste supportent également les colonnes multiples. Chaque cellule peut avoir un contenu arbitraire bien qu'il s'agisse souvent seulement de texte. Quand un utilisateur séléctionne un item dans la liste, la ligne entière est séléctionnée. Il n'est pas possible de sélectionner une seule cellule.
Deux balises sont utilisées pour spécifier les colonnes dans une boîte de liste.
L'élément listcols
est utilisé pour contenir l'information sur les colonnes, chacune d'elles est spécifiée en utilisant
un élément listcol
Vous aurez besoin d'un élément listcol
pour chaque colonne de la liste.
L'élément listcell
doit être utilisé pour chaque cellule dans une ligne.
Si vous voulez avoir trois colonnes, vous aurez besoin d'ajouter trois éléments
listcell
à l'intérieur de chaque listitem.
Pour spécifier le contenu d'un texte de la cellule, placez un attribut
label sur cet élément
listcell.
Dans le cas simple où il n'y a qu'une seule colonne, vous pouvez aussi placer
l'attribut label directement sur l'élément
listitem et
omettre complètement les éléments
listcell,
comme cela a été montré dans les exemples de listes précédents.
L'exemple suivant est une boîte de liste de deux colonnes et trois lignes.
<listbox>
<listcols>
<listcol/>
<listcol/>
</listcols>
<listitem>
<listcell label="George"/>
<listcell label="Peintre en bâtiment"/>
</listitem>
<listitem>
<listcell label="Mary Ellen"/>
<listcell label="Fabriquant de bougies"/>
</listitem>
<listitem>
<listcell label="Roger"/>
<listcell label="Bravache"/>
</listitem>
</listbox>Les boîtes de liste permettent également l'utilisation d'une ligne d'en-tête spéciale. Elle n'est rien d'autre qu'une ligne normale, sauf qu'elle est affichée différemment. Elle servira à créer des en-têtes de colonnes grâce à deux nouveaux éléments.
L'élément
listhead est utilisé
pour définir la ligne d'en-tête, comme l'élément
listitem est utilisé
pour définir une ligne normale.
La ligne d'en-tête n'est toutefois pas une ligne normale, ainsi un script permettant de
lire la première ligne d'une boîte de liste ne tiendra pas compte de cette ligne d'en-tête.
L'élément listheader
est utilisé pour chaque cellule de l'en-tête.
Utilisez l'attribut label pour définir le libellé de la cellule
d'en-tête.
Voici l'exemple précédent avec une ligne d'en-tête :
<listbox>
<listhead>
<listheader label="Nom"/>
<listheader label="Activité"/>
</listhead>
<listcols>
<listcol/>
<listcol flex="1"/>
</listcols>
<listitem>
<listcell label="George"/>
<listcell label="Peintre en bâtiment"/>
</listitem>
<listitem>
<listcell label="Mary Ellen"/>
<listcell label="Fabriquant de bougies"/>
</listitem>
<listitem>
<listcell label="Roger"/>
<listcell label="Bravache"/>
</listitem>
</listbox> Dans cet exemple, l'attribut
Dans cet exemple, l'attribut flex est utilisé pour rendre
la colonne flexible. Cet attribut sera décrit dans une section ultérieure, mais ici,
il permet à la colonne de remplir tout l'espace disponible horizontalement.
Vous pouvez retailler la fenêtre pour voir que la colonne s'adapte en même temps que la fenêtre.
Si vous diminuez la taille horizontalement, les libellés sur les cellules seront raccourcis
automatiquement, en affichant des points de suite. Vous pouvez utiliser l'attribut
crop sur les cellules ou sur les items, avec une valeur
none pour désactiver cette coupure.
Des listes déroulantes peuvent être créées en HTML avec la balise
select.
L'utilisateur ne voit qu'un unique choix dans une boîte de texte et doit
cliquer sur une flèche ou un bouton similaire à côté de la boîte de texte
pour changer la sélection. Les autres choix apparaitront alors dans une
fenêtre surgissante. XUL dispose de l'élément
menulist
qui peut servir à cet usage. Il est formé d'une boîte de texte
avec un bouton à son côté. Son nom a été choisi parce qu'il propose un menu
surgissant pour le choix.
Trois éléments sont nécessaires pour former une liste déroulante. Le premier
est l'élément menulist
qui crée la boîte de texte avec son bouton à côté. Le second,
menupopup,
crée la fenêtre surgissante qui apparaît lorsque le bouton est cliqué. Le
troisième, menuitem,
crée les choix individuels.
Cette syntaxe est mieux décrite dans l'exemple ci-dessous :
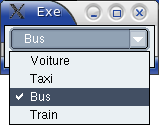
<menulist label="Bus">
<menupopup>
<menuitem label="Voiture"/>
<menuitem label="Taxi"/>
<menuitem label="Bus" selected="true"/>
<menuitem label="Train"/>
</menupopup>
</menulist> Ce menu contient quatre choix, un pour chaque élément
Ce menu contient quatre choix, un pour chaque élément
menuitem.
Pour voir les choix possibles, cliquez sur le bouton flèche du menu. Lorsqu'un
item est sélectionné, il apparaît comme le choix fait dans le texte du menu.
L'attribut selected est utilisé pour définir
la valeur sélectionnée par défaut.
Par défaut, vous ne pouvez sélectionner que des choix proposés dans la
liste. Vous ne pouvez pas entrer votre propre sélection en la tapant au
clavier. Une variante de menulist
le permet.
Par exemple, le champ URL du navigateur dispose d'une liste déroulante pour afficher
les adresses précédemment utilisées, mais vous pouvez aussi la saisir vous même.
Pour créer une liste déroulante éditable, ajoutez l'attribut editable
comme ceci :
<menulist editable="true">
<menupopup>
<menuitem label="www.mozilla.org"/>
<menuitem label="www.xulplanet.com"/>
<menuitem label="www.dmoz.org"/>
</menupopup>
</menulist>Le champ URL créé ici a trois adresses pré-saisies que l'utilisateur peut
sélectionner ou alors il peut taper la sienne dans le champ. Le texte entré
par l'utilisateur ne sera pas ajouté comme un futur choix à cette liste.
Comme l'attribut label n'a pas été utilisé
dans cet exemple, sa valeur par défaut sera vide.
Dans la section suivante, nous apprendrons comment ajouter des indicateurs de progression.