Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Laurent Jouanneau (15/11/2004), mise à jour par Alain B. (04/04/2007) .
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Creating_a_Wizard
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Beaucoup d'applications utilisent des assistants pour aider l'utilisateur dans des tâches complexes. XUL fournit un moyen de créer des assistants facilement.
wizardUn assistant est un type spécial de boîte de dialogue, contenant un certain nombre de pages. Des boutons de navigation apparaissent en bas de la boîte de dialogue pour passer d'une page à l'autre. Les assistants sont habituellement utilisés pour aider l'utilisateur à effectuer des tâches complexes. Chaque page contient une seule question ou un ensemble de questions associées. À la dernière page, l'opération est effectuée.
XUL fournit un élément
wizard
qui peut être utilisé pour créer des assistants. Le contenu à l'intérieur de l'élément
wizard
inclut tout le contenu de chaque page. Les attributs placés sur l'élément
wizard
sont utilisés pour contrôler la navigation. Quand vous
créez un assistant, utilisez la balise wizard
à la place de la balise window.
Notez que pour le moment les assistants ne fonctionnent correctement qu'à partir d'URLs chrome.
Un assistant consiste en un ensemble de sections, bien que la mise en page exacte variera pour chaque plateforme. L'aspect visuel de l'assistant s'adaptera à la plateforme de l'utilisateur. Une mise en page type inclura un titre en haut, un ensemble de boutons de navigations en bas, et le contenu de la page entre les deux.
Le titre du haut est créé en utilisant l'attribut title
comme on le ferait pour les fenêtres normales. Les boutons de navigation sont créés
automatiquement. Les pages de l'assistant sont créées en utilisant l'élément
wizardpage.
Vous pouvez y placer tout contenu que vous voulez.
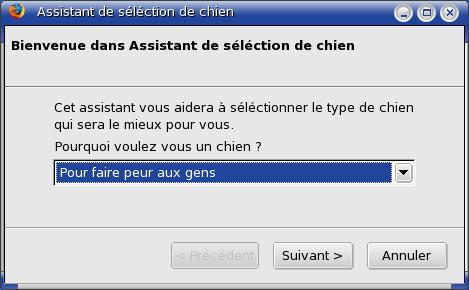
Exemple 12.4.1 : Source
<?xml version="1.0" encoding="iso-8859-1"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<wizard id="example-window" title="Assistant de sélection de chien"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<wizardpage>
<description>
Cet assistant vous aidera à séléctionner le type de chien qui sera le mieux pour vous.
</description>
<label value="Pourquoi voulez vous un chien ?"/>
<menulist>
<menupopup>
<menuitem label="Pour faire peur aux gens"/>
<menuitem label="Pour se débarrasser d'un chat"/>
<menuitem label="J'ai besoin d'un meilleur ami"/>
</menupopup>
</menulist>
</wizardpage>
<wizardpage description="Détails sur le chien">
<label value="Fournissez plus de détails sur le chien que vous désirez :"/>
<radiogroup>
<caption label="Taille"/>
<radio value="small" label="Petit"/>
<radio value="large" label="Grand"/>
</radiogroup>
<radiogroup>
<caption label="Sexe"/>
<radio value="male" label="Male"/>
<radio value="female" label="Femelle"/>
</radiogroup>
</wizardpage>
</wizard>
L'assistant a deux pages, une qui a une liste déroulante et une autre qui a un ensemble de boutons radios. L'assistant sera formaté automatiquement, avec un titre en haut et un ensemble de boutons le long du bas de la fenêtre. L'utilisateur peut naviguer entre les pages de l'assistant avec les boutons Précédent et Suivant. Ces boutons s'activeront ou se desactiveront eux-mêmes aux moments appropriés. De plus, sur la dernière page, le bouton Terminer apparaîtra. Tout ceci est automatique, aussi, vous n'avez rien à faire pour manipuler les pages.
L'attribut description peut être éventuellement placé sur l'élément
wizardpage
pour fournir un sous-titre pour la page concernée. Dans l'exemple du dessus, il est placé sur
la seconde page, mais pas sur la première.
Généralement, vous souhaitez réaliser une action après que le bouton Terminer ait été pressé.
Vous pouvez mettre un attribut onwizardfinish sur l'élément
wizard
pour accomplir cette tâche. Spécifiez-y un script qui exécutera ce que vous voulez et qui
renverra true. Le script peut être utilisé pour sauvegarder les informations que
l'utilisateur a saisi dans l'assistant. Par exemple :
<wizard id="example-window" title="Assistant de sélection de chien"
onwizardfinish="return saveDogInfo();"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">Quand l'utilisateur clique sur le bouton Terminer, la fonction saveDogInfo
définie dans un script sera appelée pour sauvegarder les informations saisies.
Si la fonction renvoie true, l'assistant se fermera. Si elle
renvoie false, alors l'assistant ne se fermera pas, ce qui pourrait
signifier par exemple que la fonction saveDogInfo a rencontré une saisie invalide.
Il existe également les attributs similaires
onwizardback,
onwizardnext et
onwizardcancel
qui sont appelés quand les boutons Précédent, Suivant et Annuler sont
respectivement pressés.
Ces fonctions sont appelées quelque soit la page en cours affichée.
Pour appeler un code différent en fonction de la page où vous êtes, utilisez les attributs
onpagerewound ou
onpageadvanced sur un élément
wizardpage.
Ils fonctionnent de manière similaire aux autres fonctions, excepté que vous pouvez utiliser
un script différent pour chaque page. Cette méthode vous permet de valider les informations saisies
sur chaque page avant que l'utilisateur ne continue.
Une troisième méthode est l'utilisation des attributs
onpagehide et
onpageshow sur l'élément
wizardpage.
Ils sont appelés lorsque la page est cachée ou affichée, indifféremment du bouton pressé (excepté
quand le bouton Annuler est pressé ; vous devez utiliser
onwizardcancel pour le vérifier).
Ces trois méthodes devraient fournir suffisamment de souplesse pour gérer la navigation comme vous le souhaitez. Ce qui suit est un résumé des fonctions d'attributs appelées quand l'utilisateur presse Suivant, dans l'ordre dans lequel elles sont vérifiées. Dés que l'une renvoie false, la navigation est annulée.
| Attribut | Placé sur la balise | Quand est-il appelé ? |
|---|---|---|
| pagehide | wizardpage |
Appelé sur la page que l'utilisateur quitte. |
| pageadvanced | wizardpage |
Appelé sur la page que l'utilisateur quitte. |
| wizardnext | wizard |
Appelé sur l'assistant. |
| pageshow | wizardpage |
Appelé sur la page sur laquelle l'utilisateur entre. |
Un processus similaire existe pour le bouton Précédent.
À chaque fois que vous utiliserez une fonction dans un des événements ci-dessus,
tel que pageadvanced, vous devrez utiliser return NomFonct() au lieu de simplement
appeler NomFonct().
<wizardpage pageadvanced='return NomFonct()'></wizardpage>Dans la prochaine section, nous verrons des fonctionnalités supplémentaires sur les assistants.