Écrit par Neil Deakin.
Traduit par Alain B. (03/09/2005).
Page originale :
http://developer.mozilla.org/en/docs/XUL:Template_Guide:Actions

Attention : Ce tutoriel est ancien, incomplet, et n'est pas mis à jour. Il ne contient pas toutes les nouveautés du système de template de Gecko 1.9 / Firefox 3.0 qui est largement simplifié et permet d'utiliser sqlite ou xml comme source de données. Aussi est-il préférable d'aller consulter la version anglaise sur developer.mozilla.org.
Le contenu devant être généré dans le gabarit est défini en utilisant l'élément action qui doit être un fils direct d'un élément rule. Le contenu est placé directement à l'intérieur de l'élément action. Ce contenu sera dupliqué pour chaque résultat correspondant et inséré dans le document. Voici un premier exemple simple.
<vbox datasources="http://www.xulplanet.com/ds/sample.rdf"
ref="http://www.xulplanet.com/rdf/A">
<template>
<rule>
<conditions>
<content uri="?start"/>
<triple subject="?start"
predicate="http://www.xulplanet.com/rdf/relatedItem"
object="?relateditem"/>
</conditions>
<action>
<button uri="?relateditem" label="?relateditem"/>
</action>
</rule>
</template>
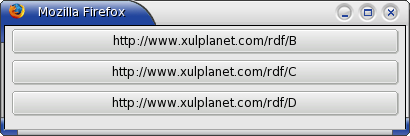
</vbox>Cet élément action contient ici un seul élément, mais vous pouvez en mettre autant que vous le voulez. Dans le cas présent, un bouton sera créé pour chaque résultat. Il y a trois résultats, donc trois boutons seront créés. Voici l'exemple et l'image résultante :

Le constructeur de gabarits parcourt les trois résultats, et déroule le corps de l'élément action pour chacun d'eux. L'attribut uri sur le bouton spécifie la variable cible ou membre. Dans cet exemple, la variable ?relatedItem est la seule à servir puisque ?start est le point de départ, et que les points de départ et d'arrivée ne peuvent pas être les mêmes. Plusieurs choses vont se produire pour chaque résultat. Regardons de nouveau les résultats :
(?start = http://www.xulplanet.com/rdf/A, ?relateditem = http://www.xulplanet.com/rdf/B)
(?start = http://www.xulplanet.com/rdf/A, ?relateditem = http://www.xulplanet.com/rdf/C)
(?start = http://www.xulplanet.com/rdf/A, ?relateditem = http://www.xulplanet.com/rdf/D)Le constructeur démarrera avec le premier résultat. L'élément button sera dupliqué et inséré dans le document après le gabarit. L'attribut id du nouvel élément sera défini comme étant la valeur de la variable membre, ?relatedItem. Vous n'avez qu'à imaginer que l'attribut uri devienne l'attribut id affecté de la valeur de la variable. Comme le premier résultat a la valeur http://www.xulplanet.com/rdf/B affectée à la variable ?relatedItem, l'id se verra affecté de la même valeur.
Ensuite, les attributs restants sur l'élément sont examinés et toutes les variables présentes sont remplacées. De ce fait, le texte ?relatedItem situé dans l'attribut label sera remplacé par la chaîne de caractères http://www.xulplanet.com/rdf/B pour le premier résultat. Dans l'image ci-dessus, vous pouvez constater que le premier bouton contient effectivement cette valeur. Le processus étant maintenant complet pour le premier résultat, le constructeur peut s'attaquer au prochain résultat. Pour le résultat B, le constructeur aura généré le contenu suivant :
<button id="http://www.xulplanet.com/rdf/B" label="http://www.xulplanet.com/rdf/B"/>Naturellement, vous ne devez pas utiliser d'attribut id à l'intérieur de l'élément action du gabarit puisque cet identifiant sera de toutes façons remplacé. En fait, tous les identifiants id placés dans un élément action d'un gabarit sera ignoré. Toutefois, vous pouvez utiliser des identifiants sur d'autres parties du gabarit, telles qu'à l'intérieur de conditions, si vous désirez modifier les conditions et reconstruire le gabarit. Vous pouvez utiliser la fonction getElementById pour obtenir un résultat particulier, par exemple document.getElementById("http://www.xulplanet.com/rdf/C") retournera le second bouton généré.
Une fois que tous les résultats ont été examinés, l'arbre du DOM ressemblera à ceci :
<vbox datasources="http://www.xulplanet.com/ds/sample.rdf"
ref="http://www.xulplanet.com/rdf/A">
<template>
<rule>
<conditions>
<content uri="?start"/>
<triple subject="?start"
predicate="http://www.xulplanet.com/rdf/relatedItem"
object="?relateditem"/>
</conditions>
<action>
<button uri="?relateditem" label="?relateditem"/>
</action>
</rule>
</template>
<button id="http://www.xulplanet.com/rdf/B" label="http://www.xulplanet.com/rdf/B"/>
<button id="http://www.xulplanet.com/rdf/C" label="http://www.xulplanet.com/rdf/C"/>
<button id="http://www.xulplanet.com/rdf/D" label="http://www.xulplanet.com/rdf/D"/>
</vbox>Comme la balise template est invisible, l'effet sera similaire à l'image, soit trois boutons avec en libellés les données de la source de données.
L'exemple précédent ne générait qu'un ensemble de boutons, mais le corps d'action peut contenir d'autres contenus. Par exemple, vous pourriez ajouter un libellé à chaque item.
<action>
<hbox uri="?relateditem">
<label value="Items liés :"/>
<button label="?relateditem"/>
</hbox>
</action>Dans cet exemple, l'élément hbox sera généré pour chaque résultat en ayant un id égal à la valeur de ?relatedItem, et il contiendra un libellé et un bouton. Le libellé du bouton sera la valeur de la variable ?relatedItem. Vous ne pouvez utiliser l'attribut uri que sur un seul élément puisqu'un seul des éléments générés ne peut obtenir un identifiant id donné.
Bien que l'attribut uri ne doit être placé que sur un seul élément, d'autres éléments peuvent être inclus dans le corps d'action. Vous pouvez mettre d'autres éléments autour de celui avec l'attribut uri pour servir de conteneur à tous les résultats. La seule différence est que ce contenu supplémentaire n'est généré qu'une seule fois, et non pour chaque résultat. Seul le contenu de l'élément avec l'attribut uri et ses enfants est dupliqué pour chaque résultat. Par exemple, si l'exemple était modifié comme ceci :
<action>
<toolbar>
<button uri="?relateditem" label="?relateditem"/>
</toolbar>
</action>Ici, seul le bouton sera répété pour chaque résultat ; l'élément toolbar ne sera répété qu'une seule fois. La barre d'outils toolbar est créée juste avant que le contenu pour le premier résultat ne soit généré. Le résultat final sera une barre d'outils avec à l'intérieur une série de trois boutons. Bien sûr, dans cet exemple simple, vous devriez placer le toolbar comme l'élément externe avec l'attribut datasources plutôt que de le placer à l'intérieur d'action.
Jusque là, nous avons simplement utilisé la variable ?relatedItem puisqu'elle était la seule variable disponible. Nous pourrions également utiliser la variable ?start. Souvenez vous des résultats :
(?start = http://www.xulplanet.com/rdf/A, ?relateditem = http://www.xulplanet.com/rdf/B)
(?start = http://www.xulplanet.com/rdf/A, ?relateditem = http://www.xulplanet.com/rdf/C)
(?start = http://www.xulplanet.com/rdf/A, ?relateditem = http://www.xulplanet.com/rdf/D)Nous pourrions afficher la valeur de la variable ?start disponible dans les résultats :
<action>
<hbox uri="?relateditem">
<button label="?start"/>
<button label="?relateditem"/>
</hbox>
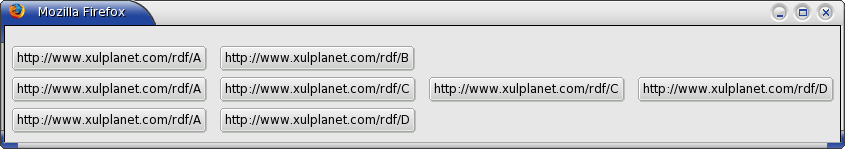
</action>Pour le premier bouton, la valeur de la variable ?start montrera les résultats des données tandis que le second bouton utilisera la variable ?relatedItem. Puisque les trois résultats ont la même valeur pour la variable ?start, les trois premiers boutons de chaque ligne auront le même libellé. Voici une image de cet exemple :

Vous noterez que la seconde ligne contient deux boutons surnuméraires. Nous verrons la raison par la suite.