Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Laurent Jouanneau (24/03/2004), mise à jour par Alain B. (04/04/2007) .
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Adding_More_Elements
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Nous allons conclure ce chapitre en ajoutant des boîtes sur notre fenêtre de recherche de fichiers.
Nous allons ajouter maintenant des éléments à notre boîte de dialogue de recherche de fichiers. Premièrement, nous allons ajouter la possiblité de faire une recherche sur d'autres informations, comme la taille et la date du fichier.
<hbox>
<menulist id="searchtype">
<menupopup>
<menuitem label="Nom"/>
<menuitem label="Taille"/>
<menuitem label="Date de modification"/>
</menupopup>
</menulist>
<spacer style="width: 10px;"/>
<menulist id="searchmode">
<menupopup>
<menuitem label="Est"/>
<menuitem label="N'est pas"/>
</menupopup>
</menulist>
<spacer style="width: 10px;"/>
<textbox id="find-text" flex="1" style="min-width: 15em;"/>
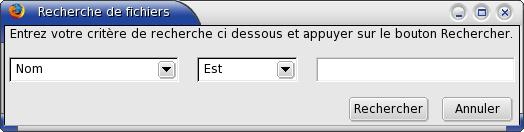
</hbox> Deux listes déroulantes ont été ajoutées à la boîte de dialogue. Un espacement
(
Deux listes déroulantes ont été ajoutées à la boîte de dialogue. Un espacement
(spacer)
a été inséré entre chaque élément pour les séparer. Ces espacements ont une taille explicite de
10 pixels chacun. Vous noterez que si la fenêtre est redimensionnée, le champ de saisie s'agrandit
mais pas les autres composants. Vous noterez également que le libellé a été enlevé.
Si vous redimensionnez la fenêtre verticalement, les éléments ne changeront pas de taille. C'est
parce qu'ils sont à l'intérieur de boîtes horizontales. Ce serait mieux si les boutons
« Rechercher » et « Annuler » restaient toujours en bas de la fenêtre. Il est facile de le faire
en ajoutant un spacer entre les deux boîtes horizontales.
<spacer style="height: 10px"/>
<hbox>
<menulist id="searchtype">
<menupopup>
<menuitem label="Nom"/>
<menuitem label="Taille"/>
<menuitem label="Date de modification"/>
</menupopup>
</menulist>
<spacer style="width: 10px;"/>
<menulist id="searchmode">
<menupopup>
<menuitem label="Est"/>
<menuitem label="N'est past"/>
</menupopup>
</menulist>
<spacer style="width: 10px;"/>
<textbox id="find-text" flex="1" style="min-width: 15em;"/>
</hbox>
<spacer style="height: 10px" flex="1"/>
<hbox>Maintenant, quand la boîte de dialogue est redimensionnée, les deux boutons resteront en place
tout en bas de la boîte de dialogue. Le premier
spacer ajoute un
espacement entre le titre du libellé et les éléments des critères de recherche.
Il serait plus joli d'avoir une bordure autour des critères de recherche.
Il y a deux moyens pour le faire. Vous pouvez utiliser la propriété CSS
border ou vous pouvez utiliser l'élément
groupbox.
La première méthode nécessite que nous appliquions le style sur la boîte elle-même.
Nous utiliserons plutôt l'autre méthode. Un élément groupbox
a l'avantage de dessiner une boîte avec un joli effet d'incrustation, en adéquation
avec le thème courant.
Changeons maintenant la boîte box en
groupbox :
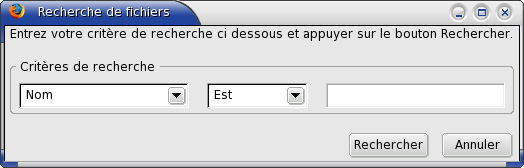
<groupbox orient="horizontal">
<caption label="Critères de recherche"/>
<menulist id="searchtype">
.
.
.
<spacer style="width: 10px;"/>
<textbox id="find-text" flex="1" style="min-width: 15em;"/>
</groupbox> Il reste d'autres problèmes cosmétiques. Nous pourrions avoir un
Il reste d'autres problèmes cosmétiques. Nous pourrions avoir un
groupbox
qui s'étend verticalement vers le bas de la boîte. Mais aussi, nous
pourrions modifier quelques marges afin de mieux positionner les éléments.
Nous verrons dans la suite comment créer des piles.