Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Alain B. (04/04/2007).
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Stacks_and_Decks
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Il se peut qu'il soit nécessaire d'afficher des éléments
comme un empilement superposé de cartes. Les éléments
stack et
deck peuvent
être utilisés à cet effet.
Chaque boîte XUL est un container qui peut contenir n'importe quel
autre élément. Il y a un certain nombre d'éléments
qui sont des types spécialisés de boîtes, tels que les
barres d'outils et les onglets. La balise box crée
la plus simple des boîtes sans propriétés spéciales.
Toutefois, les types spécialisés de boîtes fonctionnent
comme des boîtes normales dans le sens où elles orientent les
éléments qu'elles contiennent, mais elles ont des fonctionnalités
supplémentaires.
En fait, beaucoup de composants peuvent contenir d'autres éléments. Nous avons déjà vu que les boutons peuvent contenir d'autres choses que leurs contenus par défaut. Une barre de défilement est juste un type spécial de boîte qui crée ses propres éléments si vous ne les fournissez pas. Ceux-ci contrôlent également le déplacement de l'ascenseur de la barre de défilement.
Dans les prochaines sections, nous allons introduire quelques éléments qui sont prévus pour le contrôle d'autres éléments. Ce sont tous des types spéciaux de boîtes et permettent d'inclure tous les attributs des boîtes.
L'élément stack
est une simple boîte.
Il fonctionne comme toute autre boîte mais a la propriété
spéciale que ces enfants sont tous disposés les uns au dessus
des autres. Le premier enfant de la pile est dessiné sur le dessous,
le second enfant est dessiné ensuite, suivi du troisième et
ainsi de suite. De nombreux éléments peuvent être empilés
sur une pile.
La propriété orient n'a aucune signification
particulière sur un élément stack,
car les enfants sont empilés les uns sur les autres au lieu d'être
côte à côte. Les dimensions d'une pile sont déterminées
par celle de son plus grand enfant, mais vous pouvez utilisez les propriétés
CSS width, height, min-width
ou d'autres propriétés similaires à la fois sur la pile et ses enfants.
L'élément stack
pourrait être utilisé quand un indicateur d'état doit
d'être ajouté au dessus d'un élément existant.
Par exemple, un indicateur de progression pourrait être créé
avec une barre et un libellé en surimpression.

Une utilisation pratique de l'élément stack
est de pouvoir simuler un certain nombre de propriétés
CSS avec. Par exemple, vous pouvez créer un effet similaire à
la propriété text-shadow comme
ceci :
<stack>
<description value="Ombré" style="padding-left: 1px; padding-top: 1px; font-size: 15pt"/>
<description value="Ombré" style="color: red; font-size: 15pt;"/>
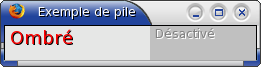
</stack>Les deux éléments description
créent chacun un texte avec une taille de 15 points. Le premier est
toutefois décalé d'un pixel vers la droite et vers le bas grâce à l'ajout
d'une marge de texte sur la gauche et sur le haut. Le résultat est le dessin
répété du même texte 'Ombré' mais en léger décalage. Le second élément
description
est dessiné en rouge pour que l'effet soit encore plus visible.
Cette méthode a des avantages sur l'emploi de text-shadow
car vous pouvez complètement personnaliser les effets d'ombres de
votre texte principal. Il peut avoir sa propre police de caractères,
un soulignement ou une taille propre (vous pouvez même créer
un texte ombré clignotant). C'est aussi utile car Mozilla ne supporte
pas pour l'instant les textes ombrés en CSS. Un désavantage
est que l'espace occupé par le texte ombré fait une pile plus
grande. L'effet d'ombrage est très utile pour créer des boutons
d'apparence désactivée :
<stack style="background-color: #C0C0C0">
<description value="Désactivé" style="color: white; padding-left: 1px; padding-top: 1px;"/>
<description value="Désactivé" style="color: grey;"/>
</stack>Cet arrangement de couleurs de texte et d'ombrage créent cet aspect désactivé que l'on retrouve sur certaines plates-formes.
 Notez que les évènements tels que les clics
de la souris et les touches du clavier sont transmis à l'élément
sur le haut de la pile qui est le dernier élément de la pile.
Cela signifie qu'un bouton ne fonctionnera correctement que s'il est le
dernier élément de la pile.
Notez que les évènements tels que les clics
de la souris et les touches du clavier sont transmis à l'élément
sur le haut de la pile qui est le dernier élément de la pile.
Cela signifie qu'un bouton ne fonctionnera correctement que s'il est le
dernier élément de la pile.
Un élément deck
place également ses enfants les uns au dessus des autres comme l'élément
stack,
toutefois les paquets n'affichent qu'un seul de leurs enfants à la
fois. Ce comportement s'avère utile pour une interface d'assistant dans laquelle
une série de panneaux similaires sont affichés en série.
Au lieu de créer des fenêtres séparées et d'ajouter
des boutons de navigation à chacune d'elles, vous n'avez qu'à
créer une seule fenêtre et utiliser un paquet dans lequel le
contenu changera.
Comme pour les piles, les enfants directs d'un élément
deck
forment les pages du paquet. S'il y a trois enfants dans l'élément
deck,
le paquet aura trois enfants. La page affichée
du paquet peut être changée en définissant un attribut
selectdIndex sur l'élément
deck.
L'index est un nombre qui identifie quelle page à afficher. Les pages
sont numérotées à partir de zéro. Ainsi, le
premier enfant du paquet est la page 0, le second est la page
1, etc.
Ce qui suit est un exemple de paquet :
<deck selectedIndex="2">
<description value="Ceci est la première page "/>
<button label="Ceci est la seconde page "/>
<box>
<description value="Ceci est la troisième page "/>
<button label="Ceci est également la troisième page "/>
</box>
</deck>Ici, il y a trois pages, celle affichée par défaut est la troisième. La troisième page est une boîte avec deux éléments qui y sont inclus. L'ensemble de cette boîte et de ses éléments forme une page. Le paquet sera aussi grand que le plus grand de ses enfants, qui dans le cas présent sera la troisième page.
Vous pouvez changer de page en utilisant un script pour modifier l'attribut
selectedIndex. Pour plus de renseignements
là dessus, reportez vous aux sections sur les évènements
et le DOM.
La prochaine section décrit comment les piles peuvent être utilisées pour positionner les éléments.