Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Jean Pascal Milcent (25/02/2004), mise à jour par Alain B. (04/04/2007) .
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Element_Positioning
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Ici nous apprendrons à contrôler la position et la taille d'un élément.
Jusqu'ici, nous avons appris à placer des éléments horizontalement ou verticalement à l'intérieur d'une boîte. Nous aurons souvent besoin d'un meilleur contrôle sur la position et la taille des éléments à l'intérieur d'une boîte. Pour cela, nous devons d'abord comprendre le fonctionnement d'une boîte.
La position d'un élément est déterminée par le style de mise en plage de son conteneur. Par exemple, la position d'un bouton dans une boîte horizontale est à droite du bouton précédent, s'il y en a plusieurs. La dimension d'un élément est déterminée par deux facteurs, la place que cet élément cherche à occuper et la taille que vous avez spécifiée. La taille qu'un élément cherche à avoir est déterminée par son contenu. Par exemple, la largeur d'un bouton est déterminée par la quantité de texte à l'intérieur du bouton.
Un élément sera généralement juste assez large pour les besoins de l'affichage de son contenu, et pas plus large. Quelques éléments, tels que les boîtes de textes, utiliseront une taille par défaut. Une boîte aura la largeur nécessaire à l'affichage des éléments qu'elle contient. Une boîte horizontale contenant trois boutons aura la largeur de ces trois boutons, plus la marge.
Dans l'image ci-dessous, les deux premiers boutons ont la taille suffisante à l'affichage de leur texte. Le troisième bouton est plus large parce que son contenu est plus grand. La largeur de la boîte contenant les boutons correspond au total des largeurs de ces boutons plus la marge entre eux. La hauteur des boutons est une taille adaptée à l'affichage du texte.

Vous pourriez avoir besoin de mieux contrôler la taille d'un élément dans une fenêtre.
Plusieurs dispositifs vous permettent de contrôler la dimension d'un
élément. La méthode la plus rapide est d'ajouter simplement les attributs
width et height sur un élément,
un peu comme vous le feriez avec la balise HTML img. Voir l'exemple ci-dessous :
<button label="OK" width="100" height="40"/>Cependant, il n'est pas recommandé de procéder ainsi. Cette méthode n'est pas vraiment portable et peut ne pas s'adapter à certains thèmes. Une meilleure méthode consiste à utiliser des propriétés de style, dont le fonctionnement est similaire aux feuilles de styles du HTML. Les propriétés CSS suivantes peuvent être utilisées.
widthheightEn plaçant l'une ou l'autre de ces deux propriétés, l'élément sera créé avec cette largeur et cette hauteur. Si vous spécifiez seulement une de ces deux propriétés, l'autre est calculée en fonction de ses propres besoins. La valeur de ces propriétés de style doit être définie par un nombre suivi d'une unité de mesure.
Les dimensions des éléments non flexibles sont assez faciles à calculer. Elles correspondent simplement aux largeurs et de hauteurs spécifiées, ou si ces valeurs ne sont pas définies, elles sont ajustées par défaut au contenu. Pour les éléments flexibles, le calcul est légèrement plus savant.
Les éléments flexibles sont ceux qui ont un attribut flex
dont la valeur est supérieure à 0. Rappelez-vous que les éléments flexibles s'étirent et
s'élargissent pour remplacer l'espace vide. Leurs tailles par défaut restent calculées de la même
façon que les éléments non flexibles. Considérez l'exemple suivant :
<window orient="horizontal"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<box>
<button label="Oui" flex="1"/>
<button label="Non"/>
<button label="Je ne connais pas vraiment cette manière ou l'autre"/>
</box>La fenêtre apparaîtra initialement comme sur l'image précédente. Les deux premiers boutons seront dimensionnés à une largeur par défaut convenable et le troisième bouton sera plus large parce que son libellé est plus long. Le premier bouton est flexible et les trois éléments ont été placés à l'intérieur d'une boîte. La largeur de la boîte correspondra à la largeur totale des trois boutons (environs 515 pixels dans l'image).
Si vous augmentez la largeur de la fenêtre, une vérification de la flexibilité des éléments est effectuée afin d'assurer le remplissage de l'espace libre à afficher. Le bouton est le seul élément flexible, mais il ne s'élargira pas plus, parce que la boîte contenant le bouton n'est pas flexible. Un élément inflexible ne change jamais de taille même lorsque de l'espace est disponible, c'est pourquoi le bouton ne s'agrandit pas non plus. Ainsi, le bouton ne pourra pas s'élargir.
La solution est de rendre la boîte flexible également. De cette façon, quand vous élargirez la fenêtre, de l'espace supplémentaire sera disponible, et la boîte s'élargira alors pour remplir cet espace supplémentaire. Puisque la boîte est plus grande, une plus grande quantité d'espace libre est créée à l'intérieur de celle-ci, et le bouton flexible qu'elle contient s'élargira pour occuper l'espace disponible. Ce processus est répété pour toutes les boîtes présentes, autant de fois que nécessaire.
Vous pouvez autoriser un élément à être flexible tout en limitant ses dimensions de sorte à certaines valeurs. À l'inverse, vous pouvez définir des dimensions minimales. Ce comportement se définit par les quatre attributs suivants :
minwidthminheightmaxwidthmaxheightLes valeurs sont toujours mesurées en pixels. Vous pouvez également employer les propriétés CSS
correspondantes, min-width, min-height, max-width et
max-height.
Ces propriétés ne sont utiles que pour des éléments flexibles. En plaçant une hauteur maximale, par exemple, un bouton extensible s'étirera seulement jusqu'à cette hauteur maximale. Vous pourrez toujours agrandir la fenêtre au-delà de ce point mais la taille du bouton cessera de s'accroître. La boîte dans laquelle le bouton se trouve continuera également à s'agrandir, à moins que vous ne définissiez aussi une hauteur maximale pour la boîte.
Si deux boutons sont flexibles, ils se partageront normalement tous les deux la quantité d'espace disponible. Si un bouton a une largeur maximale, le second devrait continuer de s'agrandir en prenant tout l'espace restant.
Si une boîte a une largeur ou une hauteur maximale, les enfants ne peuvent pas se développer au-delà de cette taille maximale. Si une boîte a une largeur ou une taille minimale, les enfants ne peuvent pas rétrécir au-delà de cette taille minimale.
<button label="1" style="width: 100px;"/>
<button label="2" style="width: 100em; height: 10px;"/>
<button label="3" flex="1" style="min-width: 50px;"/>
<button label="4" flex="1" style="min-height: 2ex; max-width: 100px"/>
<textbox flex="1" style="max-width: 10em;"/>
<description style="max-width: 50px">Ceci est quelque peu ennuyant mais c'est un texte s'étalant simplement.</description>
px signifie pixels).
Vous devez ajouter l'unité, ou la largeur définie sera ignorée.em correspond à la taille d'un caractère
dans la police courante).spacers
absorberont l'espace restant, brisant ainsi le rapport de flexibilité.ex correspond habituellement à la taille de la
lettre x dans la police courante) ou une largeur supérieure à 100 pixels.description est
limité à 50 pixels en largeur maximale. À l'intérieur, une césure du texte sur
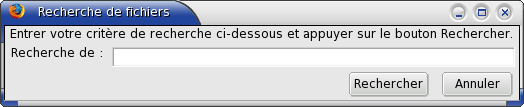
la ligne suivante interviendra après 50 pixels.Ajoutons quelques-uns de ces styles à notre exemple de fenêtre de recherche de fichiers. Nous le ferons de telle manière que le champ de saisie de texte s'étire pour remplir entièrement la fenêtre.
<textbox id="find-text" flex="1" style="min-width: 15em;"/> Ici, le champ de saisie de texte a été rendu flexible. De cette façon, il s'agrandira
si l'utilisateur change la taille de la fenêtre. C'est utile si l'utilisateur veut saisir
une longue chaîne de caractères.
En outre, une largeur minimale de 15 em a été définie de sorte que le champ de saisie
de texte affiche toujours au moins 15 caractères. Si l'utilisateur redimensionne la fenêtre
en diminuant sa taille, le champ de saisie de texte ne se rétrécira pas en-dessous de 15 em.
Il sera dessiné comme s'il se prolongait au-delà du bord de la fenêtre.
Notez que sur l'image, le champ de saisie de texte s'est étiré de façon à occuper toute la largeur de la fenêtre.
Ici, le champ de saisie de texte a été rendu flexible. De cette façon, il s'agrandira
si l'utilisateur change la taille de la fenêtre. C'est utile si l'utilisateur veut saisir
une longue chaîne de caractères.
En outre, une largeur minimale de 15 em a été définie de sorte que le champ de saisie
de texte affiche toujours au moins 15 caractères. Si l'utilisateur redimensionne la fenêtre
en diminuant sa taille, le champ de saisie de texte ne se rétrécira pas en-dessous de 15 em.
Il sera dessiné comme s'il se prolongait au-delà du bord de la fenêtre.
Notez que sur l'image, le champ de saisie de texte s'est étiré de façon à occuper toute la largeur de la fenêtre.
Nous avons une boîte avec deux éléments enfants, qui ne sont pas flexibles, mais dans la boîte qui est flexible. Par exemple :
<box flex="1">
<button label="Heureux"/>
<button label="Triste"/>
</box>Si vous redimensionnez la fenêtre, la boîte s'étirera pour s'ajuster à la taille de la fenêtre. Les boutons n'étant pas flexibles, leur largeur ne changera pas. Le résultat est qu'un espace supplémentaire apparaîtra sur le côté droit de la fenêtre, à l'intérieur de la boîte. Cependant, vous pouvez désirer que l'espace supplémentaire apparaisse plutôt sur le côté gauche alors que les boutons restent alignés sur la droite de la fenêtre.
Vous pouvez réaliser cela en plaçant un élément
spacer
à l'intérieur de la boîte, mais
cela peut rendre le code confus quand vous devez le faire plusieurs fois. Une meilleure
solution est d'utiliser l'attribut pack sur la
boîte. Cet attribut indique comment empaqueter les éléments enfants à l'intérieur d'une
boîte. Pour des boîtes orientées horizontalement, il contrôle le positionnement horizontal
des enfants. Pour les boîtes orientées verticalement, il contrôle le positionnement vertical
des enfants. Vous pouvez utilisez les valeurs suivantes :
L'attribut pack s'applique à la boîte contenant
les éléments à empaqueter et non aux éléments eux-mêmes.
Nous pouvons modifier l'exemple précédent pour centrer les éléments de cette façon :
<box flex="1" pack="center">
<button label="Heureux"/>
<button label="Triste"/>
</box>Maintenant, lorsque la fenêtre est redimensionnée, les boutons sont centrés horizontalement. Comparez ce comportement à celui de l'exemple précédent.
Si vous redimensionnez horizontalement la fenêtre dans l'exemple « Heureux-Triste », la boîte devrait s'élargir. Si vous redimensionnez verticalement la fenêtre, vous noterez que les boutons sont étirés. Ceci est dû à la flexibilité qui est affectée par défaut à l'autre direction.
Vous pouvez contrôler ce comportement avec l'attribut align.
Pour les boîtes horizontales, il contrôle le positionnement vertical des enfants. Pour
les boîtes verticales, il contrôle le positionnement horizontal des enfants. Les valeurs
possibles sont similaires à celles de l'attibut pack.
Comme avec l'attribut pack, l'attribut
align s'applique à la boîte contenant
les éléments à aligner et non aux éléments eux-mêmes.
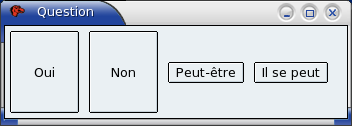
Dans l'exemple ci-dessous, la première boîte aura ses enfants étirés, car c'est le comportement
par défaut. La seconde boîte a un attribut align,
c'est pourquoi ses enfants sont placés au centre.
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window id="yesno" title="Question" orient="horizontal"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<hbox>
<button label="Oui"/>
<button label="Non"/>
</hbox>
<hbox align="center">
<button label="Peut-être"/>
<button label="Il se peut"/>
</hbox>
</window>
Vous pouvez aussi utiliser les propriétés de style -moz-box-pack
et -moz-box-align à la place des attributs indiqués.
Vous pouvez trouver l'exemple d'alignement de boîte pratique pour tester les différentes propriétés de boîte (NdT : vous pouvez aussi voir une autre démonstration du même genre sur xulfr).
Vous pouvez potentiellement créer un élément bouton qui contient un libellé plus
large que la largeur maximale du bouton. Bien sûr, une solution serait d'augmenter
la taille du bouton. Cependant, les boutons (et les autres éléments avec un
libellé) ont un attribut spécial appelé crop qui
vous permet d'indiquer de quelle manière le texte doit être traité s'il est trop grand.
Si le texte est coupé, un point de suspension (…) apparaît sur le bouton où le texte a été enlevé. Quatre valeurs sont valides :
Cet attribut est vraiment utile quand une boîte de dialogue a été conçue pour
être utilisable à n'importe quelle taille. L'attribut crop peut
aussi être utilisé avec les autres éléments qui utilisent un attribut
label en tant que libellé.
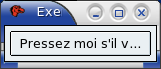
L'exemple suivant montre l'utilisation de cet attribut :
<button label="Pressez moi, s'il vous plait !" crop="right" flex="1"/>
 Notez comment le texte sur le bouton voit son côté droit coupé si la fenêtre est
réduite.
Notez comment le texte sur le bouton voit son côté droit coupé si la fenêtre est
réduite.
Dans la prochaine section, nous ferons un petit résumé et décrirons quelques détails supplémentaires concernant le modèle de boîte.