Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Benoit Salandre (04/04/2004), mise à jour par Alain B. (04/04/2007) .
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/The_Box_Model
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Dans cette section, nous allons voir comment XUL gère la mise en page.
La forme principale de mise en page dans XUL s'appelle le « Modèle de
Boîte ». Ce modèle vous permet de diviser une fenêtre en une
série de boîtes. Les éléments à l'intérieur
d'une boîte se placeront horizontalement ou verticalement.
En combinant une série de boîtes, d'éléments
spacer et d'éléments
avec des attributs flex, vous pouvez
contrôler la mise en page d'une fenêtre.
Bien qu'une boîte soit la partie fondamentale de la disposition d'éléments dans XUL, elle suit quelques règles très simples. Une boîte peut présenter ses enfants dans une des deux orientations, soit horizontalement, soit verticalement. Une boîte horizontale aligne ses éléments horizontalement et une boîte verticale place ses éléments verticalement. Vous pouvez vous représenter une boîte comme étant une rangée ou une colonne d'un tableau HTML. Divers attributs placés sur les éléments enfants, en plus de certaines propriétés de style CSS, contrôlent la position et la taille exactes des enfants.
La syntaxe de base d'une boîte est la suivante :
<hbox>
<!-- éléments horizontaux -->
</hbox>
<vbox>
<!-- éléments verticaux -->
</vbox>L'élément hbox
est utilisé pour créer une boîte orientée horizontalement. Chaque élément placé dans la
hbox
sera placé horizontalement sur une rangée.
L'élément vbox
est utilisé pour créer une boîte orientée verticalement. Les éléments ajoutés seront placés les uns en
dessous des autres en colonne.
Il existe également un élément box
générique qui s'oriente horizontalement par défaut, ce qui veut dire qu'il est similaire à l'élément
hbox. Cependant,
vous pouvez utiliser l'attribut orient pour
contrôler l'orientation dans la boîte. Vous pouvez positionner cet attribut
à la valeur horizontal pour créer une boîte horizontale et à
la valeur vertical pour créer une boîte verticale.
Ainsi, les deux lignes ci-dessous sont équivalentes :
<vbox></vbox>
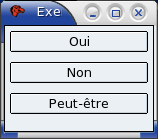
<box orient="vertical"></box>L'exemple suivant montre comment placer trois boutons verticalement.
<vbox>
<button id="yes" label="Oui"/>
<button id="no" label="Non"/>
<button id="maybe" label="Peut-être"/>
</vbox> Ces trois boutons sont orientés verticalement comme le spécifie la boîte.
Pour faire en sorte que les boutons soient orientés horizontalement, tout ce
que vous avez à faire est de remplacer l'élément
Ces trois boutons sont orientés verticalement comme le spécifie la boîte.
Pour faire en sorte que les boutons soient orientés horizontalement, tout ce
que vous avez à faire est de remplacer l'élément
vbox par
l'élément hbox.
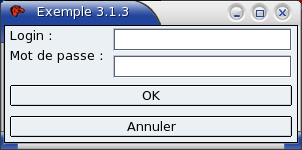
Vous pouvez ajouter autant d'éléments que vous le souhaitez à l'intérieur de la boîte, y compris d'autres boîtes. Dans le cas d'une boîte horizontale, chaque élément additionnel sera placé à la droite du précédent. Les éléments ne se chevauchent pas, donc plus vous ajoutez d'éléments, plus large est la fenêtre. De même, chaque élément ajouté dans une boîte verticale sera placé sous le précédent. L'exemple ci-dessous montre une simple demande de login :
<vbox>
<hbox>
<label control="login" value="Login :"/>
<textbox id="login"/>
</hbox>
<hbox>
<label control="pass" value="Mot de passe :"/>
<textbox id="pass"/>
</hbox>
<button id="ok" label="OK"/>
<button id="cancel" label="Annuler"/>
</vbox> Ici quatre éléments ont été orientés verticalement, deux balises
Ici quatre éléments ont été orientés verticalement, deux balises
hbox internes et
deux éléments button.
Notez que seuls les éléments qui sont des descendants directs de la boîte sont
orientés verticalement. Les libellés et les boîtes de texte sont à
l'intérieur d'éléments hbox,
donc ils sont orientés suivant ces boîtes, lesquelles sont horizontales.
Vous pouvez voir sur l'image que chaque libellé et leur champ de saisie est
orienté horizontalement.
Si vous regardez attentivement l'image de la boîte de dialogue de login, vous verrez que les deux champs de saisie ne sont pas alignés horizontalement. Ce serait certainement mieux s'ils l'étaient. Pour y parvenir, nous devons ajouter quelques boîtes supplémentaires.
<vbox>
<hbox>
<vbox>
<label control="login" value="Login :"/>
<label control="pass" value="Mot de passe :"/>
</vbox>
<vbox>
<textbox id="login"/>
<textbox id="pass"/>
</vbox>
</hbox>
<button id="ok" label="OK"/>
<button id="cancel" label="Annuler"/>
</vbox> Notez que les champs de saisie sont maintenant alignés l'un avec l'autre. Pour cela, il nous a fallu
ajouter des boîtes à l'intérieur de la boîte principale. Les deux libellés et
les champs de saisie sont placés à l'intérieur d'une boîte horizontale. Ensuite,
les libellés sont placés à l'intérieur d'une autre boîte, une verticale cette
fois, de même que les champs de saisie. C'est cette boîte interne qui oriente
verticalement les éléments. La boîte horizontale est nécessaire puisque nous voulons
que la
Notez que les champs de saisie sont maintenant alignés l'un avec l'autre. Pour cela, il nous a fallu
ajouter des boîtes à l'intérieur de la boîte principale. Les deux libellés et
les champs de saisie sont placés à l'intérieur d'une boîte horizontale. Ensuite,
les libellés sont placés à l'intérieur d'une autre boîte, une verticale cette
fois, de même que les champs de saisie. C'est cette boîte interne qui oriente
verticalement les éléments. La boîte horizontale est nécessaire puisque nous voulons
que la vbox des libellés
et que la vbox des champs
de saisie soient placées l'une à côté de l'autre. Si cette boîte était enlevée, les champs de saisie
apparaîtraient sous les libellés.
L'ennui est que le libellé « Mot de passe » est désormais trop haut. Il nous
faudra utiliser l'élément grid
pour résoudre ce phénomène, ce que nous verrons dans une prochaine section.
Ajoutons quelques boîtes à la boîte de dialogue de recherche de fichiers. Une boîte verticale sera ajoutée autour de tous les éléments, et une boîte horizontale sera ajoutée autour du champ de saisie et des boutons. Le résultat sera que les boutons apparaîtront sous le champ de saisie.
<vbox flex="1">
<description>
Entrez votre critère de recherche ci-dessous et sélectionnez le bouton Rechercher
pour démarrer la recherche.
</description>
<hbox>
<label value="Rechercher :" control="find-text"/>
<textbox id="find-text"/>
</hbox>
<hbox>
<spacer flex="1"/>
<button id="find-button" label="Rechercher"/>
<button id="cancel-button" label="Annuler"/>
</hbox>
</vbox> La boîte verticale entraîne l'orientation verticale du texte principal, de la boîte
contenant le champ de saisie ainsi que de la boîte avec les deux boutons. Les boîtes
internes orientent leurs éléments horizontalement. Comme vous pouvez le voir sur
l'image, le libellé et le champ de saisie de texte sont placés
côte à côte. L'élément
La boîte verticale entraîne l'orientation verticale du texte principal, de la boîte
contenant le champ de saisie ainsi que de la boîte avec les deux boutons. Les boîtes
internes orientent leurs éléments horizontalement. Comme vous pouvez le voir sur
l'image, le libellé et le champ de saisie de texte sont placés
côte à côte. L'élément spacer
et les deux boutons sont aussi placés horizontalement dans leur boîte.
Notez que l'élément spacer, parce qu'il est flexible, force les
boutons à apparaître sur le côté droit.
Dans la prochaîne section, nous verrons comment spécifier les tailles des éléments individuellement et comment contraindre leurs tailles.