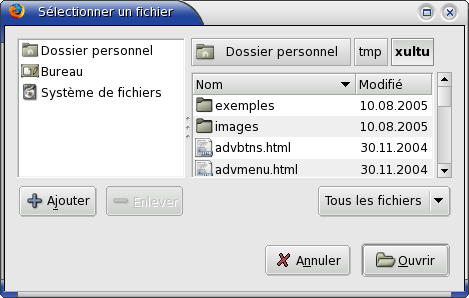
Il est fréquent de vouloir sélectionner un fichier depuis votre système local de fichiers. Le tutoriel vous montre les bases pour initialiser et ouvrir la boîte de dialogue de sélection. L'aspect de celle-ci sera dépendante de votre système d'exploitation.

Voici un exemple d'utilisation.
<?xml version="1.0" encoding="ISO-8859-1" ?>
<?xml-stylesheet href="[[chrome://global/skin/]]" type="text/css"?>
<window title="Boîte de sélection d'un fichier"
[[xmlns:html="http://www.w3.org/1999/xhtml]]"
xmlns="[[http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul]]"
> <script><![CDATA[
function selection() {
var nsIFilePicker = Components.interfaces.nsIFilePicker;
var fp = Components.classes["@mozilla.org/filepicker;1"]
.createInstance(nsIFilePicker);
fp.init(window, "Sélectionner un fichier", nsIFilePicker.modeOpen);
fp.appendFilters(nsIFilePicker.filterText | nsIFilePicker.filterAll);
if (fp.show() != nsIFilePicker.returnOK) {
alert("Vous avez annulé la sélection");
return;
}
var filePath = fp.file.path;
alert("Fichier sélectionné : " + filePath);
}
]]></script> <[[html:h1>Test]] de sélection d'un fichier</[[html:h1]]>
<hbox>
<label value="Cliquez sur ... pour ouvrir la boîte de sélection"/>
<button label="..." oncommand="selection();"/>
</hbox>
</window>Dans cet exemple, le composant @mozilla.org/filepicker;1 est utilisé. Vous devez posséder des privilèges vous permettant d'accéder à votre système local de fichiers, ce qui est le cas dans une extension enregistrée dans le chrome.
Des filtres sont ensuite ajoutés pour les différents types de fichiers à sélectionner. Ici, un filtre est mis pour les textes et pour tous les fichiers. Ainsi, l'utilisateur aura a sa disposition un système de filtrage sur sa boîte de dialogue. Les différents types de filtres sont les suivants :
Finalement, la boîte de dialogue est ouverte par l'appel de la méthode fp.show(). Cette dernière retourne la constante returnOK si l'utilisateur a sélectionné un fichier, returnCancel si l'utilisateur a annulé sa sélection, ou returnReplace en cas d'écrasement d'un fichier.
Le fichier est obtenu par la propriété fp.file. Le résultat est un objet nsILocalFile. Pour obtenir le chemin complet du fichier sélectionné, il faudra utiliser la propriété path comme indiquée dans l'exemple.
Copyright © 2003-2013 association xulfr, 2013-2016 Laurent Jouanneau - Informations légales.
Mozilla® est une marque déposée de la fondation Mozilla.
Mozilla.org™, Firefox™, Thunderbird™, Mozilla Suite™ et XUL™
sont des marques de la fondation Mozilla.