Pour l'instant, Mozilla Firefox 1.x ne permet pas d'inclure par défaut dans les lignes d'un arbre autre chose que du texte, des barres de progression et des images (petites images sous forme d'icones). La raison est la conservation de la performance d'affichage d'un arbre en cas de données trop nombreuses.
Toutefois, il existe une possibilité offerte d'inclure des cases à cocher sur les lignes d'un arbre, mais il faut pour cela utiliser une technique méconnue qui utilise une feuille de style.

<?xml version="1.0" encoding="ISO-8859-1" ?>
<?xml-stylesheet href="[[chrome://global/skin/]]" type="text/css"?> <window title="Checkbox dans un arbre"
[[xmlns:html="http://www.w3.org/1999/xhtml]]"
xmlns="[[http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"]]> <[[html:style]]>
treechildren::-moz-tree-checkbox
{
/* css pour les cellules non cochées */
list-style-image: url("");
}
treechildren::-moz-tree-checkbox(checked)
{
/* css pour les cellules cochées */
list-style-image: url("[[chrome://global/skin/checkbox/cbox-check.gif")]];
}
</[[html:style]]> <tree flex="1" editable="true">
<treecols>
<treecol type="checkbox" label="CB" editable="true" />
<treecol id="expediteur" label="Expéditeur" flex="1"/>
<treecol id="sujet" label="Sujet" flex="2"/>
</treecols> <treechildren>
<treeitem>
<treerow>
<treecell />
<treecell label="joe@somewhere.com"/>
<treecell label="Plans Top secret"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell value="true" />
<treecell label="mel@whereever.com"/>
<treecell label="Invitation à déjeuner"/>
</treerow>
</treeitem>
</treechildren>
</tree>
</window>Tout d'abord, les styles doivent être inclus avec une balise <html:style> car il n'existe pas d'équivalent en XUL.
Par défaut, un arbre ne peut pas être modifié par l'utilisateur, ainsi que les cellules. Il faut donc ajouter des attributs editable="true" aussi bien sur l'élément <tree> décrivant l'arbre que sur la colonne <treecol>.
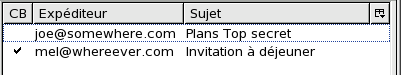
Ensuite, l'état de la case à cocher est donnée par la valeur true ou false de l'attribut value. Dans cet exemple, la case à cocher de la seconde ligne est cochée.
Le système se charge de gérer l'état de la case à cocher sans code supplémentaire, l'attribut value est alors modifié et utilisable dans un script.
Pour cet exemple, la feuille de style CSS est volontairement inclue dans la page XUL, mais il est toujours préférable qu'elle soit dans un fichier externe.
Copyright © 2003-2013 association xulfr, 2013-2016 Laurent Jouanneau - Informations légales.
Mozilla® est une marque déposée de la fondation Mozilla.
Mozilla.org™, Firefox™, Thunderbird™, Mozilla Suite™ et XUL™
sont des marques de la fondation Mozilla.