Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Alain B. (04/04/2007).
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Stack_Positioning
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Cette section va décrire comment positionner des éléments dans une pile (stack).
Normalement, les éléments enfants d'une pile s'étirent pour s'ajuster à la dimension de la pile. Toutefois, vous pouvez aussi placer ces enfants à des coordonnées précises. Par exemple, si la pile a deux boutons comme enfants, l'un d'eux peut être placé à 20 pixels du bord gauche et 50 pixels du bord supérieur. Le second bouton peut être placé à 100 pixels du bord gauche et 5 pixels du bord supérieur.
La position d'un élément enfant doit être précisée
en plaçant deux attributs sur chaque élément. Pour
le positionnement horizontal, utilisez l'attribut left
et pour le positionnement vertical, utilisez l'attribut top.
Si vous ne mettez pas ces attributs sur un enfant de la pile, celui-ci va
s'étirer pour s'ajuster à la dimension de la pile.
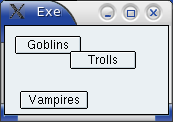
<stack>
<button label="Goblins" left="5" top="5"/>
<button label="Trolls" left="60" top="20"/>
<button label="Vampires" left="10" top="60"/>
</stack> La pile
La pile stack
contient trois éléments, chacun d'eux est positionné
aux coordonnées précisées par les attributs left
et top. Ici, les trois éléments
enfants sont des boutons, mais les éléments n'ont pas à
être tous du même type. Il peut y avoir n'importe quels éléments,
même des boîtes ou d'autres piles.
Les dimensions d'une pile sont déterminées par les positions
de ses éléments enfants. La pile aura toujours des dimensions
permettant à ses éléments enfants d'être visibles. Ainsi,
si vous initialisez l'attribut left
d'un enfant à la valeur de 400, la pile aura une largeur d'environ
400 pixels plus la largeur de cet élément enfant. Vous pouvez
outrepasser cette taille avec des propriétés de style variées
telles que width et max-width.
Vous pouvez utiliser un script pour ajuster les valeurs des attributs
left et top
et de ce fait, rendre les éléments mobiles. Les piles présentent l'avantage suivant :
lorsqu'un élément positionné de façon absolue change sa position,
la position des autres éléments n'est pas affectée. Si vous essayez
de déplacer des éléments dans une boîte normale, les autres éléments
vont bouger en réaction.
Il est également possible de placer des éléments enfants de telle manière qu'ils se superposent. Lorsque les éléments enfants se dessinent, ils sont affichés dans l'ordre où ils sont apparus dans la pile. De ce fait, le premier enfant d'une pile apparaît en arrière plan, suivi du second et ainsi de suite. Le dernier enfant apparaît au premier plan. Vous pouvez utiliser les fonctions DOM pour modifier l'ordre des éléments.
Lorsqu'ils répondent aux événements de la souris, les éléments au premier plan vont capturer les événements en premier. Cela signifie que si deux boutons se superposent, le bouton au premier plan va capturer le clic de la souris à l'endroit où il couvre l'autre bouton.
La prochaine section décrit les onglets, qui sont comme des paquets (deck) mais fournissent leur propre système d'utilisation.