Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Alain B. (04/04/2007).
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Grids
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
XUL dispose d'une série d'éléments pour créer des grilles sous forme de tableaux.
XUL dispose d'un jeu d'éléments pour la mise en page sous la forme d'une grille en
utilisant l'élément grid.
Il a quelques similitudes avec la balise HTML table. La grille n'affiche rien
du tout ; elle ne sert qu'à positionner d'autres éléments en ligne et en colonne.
Une grille contient des éléments qui sont alignés comme avec des tableaux.
À l'intérieur d'un élément
grid,
vous déclarez deux choses : les colonnes et les lignes qui sont utilisées.
À l'instar des tableaux HTML, vous pouvez mettre du contenu tels que des
libellés et des boutons à l'intérieur des lignes. Toutefois, la grille permet un
arrangement de votre contenu soit en ligne, soit en colonne. Il est fréquent
de l'utiliser en ligne comme avec un tableau. Mais vous pouvez utiliser des colonnes
pour définir la taille et l'apparence des colonnes dans une grille. Autrement, vous
pouvez mettre du contenu à l'intérieur de colonnes, et utiliser les lignes pour définir
l'apparence. Nous étudierons d'abord l'organisation des éléments en ligne.
Pour déclarer une série de lignes, utilisez l'élément
rows,
qui doit être un élément enfant de
grid.
À l'intérieur, vous devez ajouter les éléments
row,
qui représentent chacun des lignes. À l'intérieur d'un élément
row,
vous devez mettre le contenu que vous souhaitez sur cette ligne.
De la même façon, les colonnes sont déclarées avec l'élément
columns,
qui doit être un élément enfant de
grid.
À l'intérieur de cet élément viennent les éléments
individuels column,
un pour chaque colonne que vous voulez dans la grille.
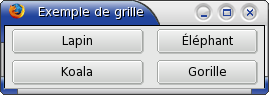
Un exemple sera plus clair :
<grid flex="1">
<columns>
<column flex="2"/>
<column flex="1"/>
</columns>
<rows>
<row>
<button label="Lapin"/>
<button label="Éléphant"/>
</row>
<row>
<button label="Koala"/>
<button label="Gorille"/>
</row>
</rows>
</grid> Deux lignes et deux colonnes ont été ajoutées dans une grille. Chaque colonne est déclarée
avec l'élément
Deux lignes et deux colonnes ont été ajoutées dans une grille. Chaque colonne est déclarée
avec l'élément column.
Un attribut flex a été assigné à chacune
de ces colonnes. Chaque ligne contient deux éléments qui sont des boutons.
Le premier élément de chaque élément row
est placé dans la première colonne de la grille, et le second élément de
chaque ligne est placé dans la seconde colonne.
Notez que vous n'avez pas d'élément pour définir une cellule
(il n'y a pas d'équivalent à l'élément HTML td).
Au lieu de cela, vous placez vos contenus de cellules directement dans les
éléments row.
Bien entendu, vous pouvez utiliser n'importe quel autre élément que l'élément
button. Si vous
voulez une cellule particulière contenant de multiples éléments, vous pouvez utiliser une boîte
imbriquée hbox
ou tout autre élément boîte. Une boîte
hbox représente un seul élément,
mais elle peut contenir autant d'éléments que vous le souhaitez. Par exemple :
<grid flex="1">
<columns>
<column/>
<column flex="1"/>
</columns>
<rows>
<row>
<label control="doctitle" value="Titre du document:"/>
<textbox id="doctitle" flex="1"/>
</row>
<row>
<label control="docpath" value="Répertoire:"/>
<hbox flex="1">
<textbox id="docpath" flex="1"/>
<button label="Parcourir..."/>
</hbox>
</row>
</rows>
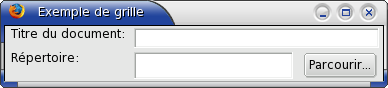
</grid> Remarquez sur l'image ci-contre comment la première colonne contenant les libellés
a seulement un unique élément pour chaque ligne. La seconde colonne contient
sur sa seconde ligne une boîte qui elle-même contient deux éléments,
Remarquez sur l'image ci-contre comment la première colonne contenant les libellés
a seulement un unique élément pour chaque ligne. La seconde colonne contient
sur sa seconde ligne une boîte qui elle-même contient deux éléments,
textbox
et button.
Vous pouvez ajouter d'autres boîtes imbriquées ou une autre grille dans
une simple cellule.
Si vous redimensionnez la fenêtre du dernier exemple, vous verrez que les
champs de saisie s'ajustent en conséquence, mais pas les autres éléments.
En effet, des attributs flex ont été ajoutés
à ces champs de saisie et à la seconde colonne. La première colonne n'a pas
besoin d'être flexible car les libellés n'ont pas besoin de changer de taille.
La largeur initiale d'une colonne est déterminée par le plus large de ses
éléments. De même, la hauteur d'une ligne est déterminée par la taille des
éléments de cette ligne. Vous pouvez employer des propriétés CSS minwidth,
maxwidth et des propriétés similaires pour affiner
les dimensions.
Vous pouvez également placer des éléments à l'intérieur des éléments
column
au lieu des éléments row.
En procédant de la sorte, les lignes sont ajoutées seulement pour définir leur nombre.
<grid>
<rows>
<row/>
<row/>
<row/>
</rows>
<columns>
<column>
<label control="first" value="Premier nom:"/>
<label control="middle" value="Nom central:"/>
<label control="last" value="Dernier nom:"/>
</column>
<column>
<textbox id="first"/>
<textbox id="middle"/>
<textbox id="last"/>
</column>
</columns>
</grid>Cette grille a trois lignes et deux colonnes. Les éléments
row servent
juste à définir combien de lignes la grille contient. Vous pouvez ajouter
un attribut flex à une ligne pour la rendre flexible. Le contenu est placé
dans chaque colonne. Le premier élément de chaque élément
column est placé
sur la première ligne, le second élément sur la deuxième ligne et le troisième
élément sur la troisième ligne.
Si vous placez du contenu à la fois sur les colonnes et sur les lignes,
le contenu de l'un va se superposer à l'autre, même s'il est aligné correctement
dans la grille. Cet effet correspondrait à une grille d'éléments
stack.
L'ordre des éléments dans la grille détermine lequel est affiché au premier
plan et lequel est affiché à l'arrière-plan. Si l'élément
rows
est placé après l'élément columns,
le contenu des lignes est affiché au premier plan. Si l'élément
columns
est placé après l'élément rows,
le contenu des colonnes est affiché au premier plan. De même, les événements
tels que les clics de souris et les touches de clavier sont seulement envoyés
aux objets de premier plan. C'est pour cela que les colonnes sont définies
après les lignes dans l'exemple ci-dessus. Si les colonnes avaient été placées
en premier, les lignes auraient capturées les événements et aucun texte
n'aurait pu être saisi dans les champs de saisie.
Un des avantages des grilles par rapport à une série de boîtes imbriquées
est que vous pouvez créer des cellules qui sont flexibles aussi bien horizontalement
que verticalement. Il vous suffit de mettre un attribut flex sur les lignes
et colonnes concernées. L'exemple suivant en fait la démonstration :
<grid flex="1">
<columns>
<column flex="5"/>
<column/>
<column/>
</columns>
<rows>
<row flex="10">
<button label="Cerise"/>
<button label="Citron"/>
<button label="Raisin"/>
</row>
<row flex="1">
<button label="Fraise"/>
<button label="Framboise"/>
<button label="Pêche"/>
</row>
</rows>
</grid>La première colonne et l'ensemble des lignes ont été rendus flexibles.
Ainsi, chaque cellule de la première colonne est flexible horizontalement.
De plus, chaque cellule est flexible verticalement car l'ensemble des lignes
dispose de l'attribut flex. La cellule de la première colonne de la première
ligne (le bouton Cerise) sera flexible horizontalement d'un facteur 5 et verticalement d'un
facteur 10. La cellule suivante (le bouton Citron) ne sera flexible
que verticalement.
L'attribut flex a également été ajouté à l'élément
grid afin que toute
la grille soit flexible. Dans le cas contraire, elle ne s'agrandirait que dans une seule
direction.
Cela n'a aucun sens d'étendre une cellule sur un nombre particulier de colonnes
ou de lignes multiples. Toutefois, il est possible de faire qu'une ligne ou qu'une
colonne s'étende sur toute la largeur ou la hauteur de la grille. Il vous suffit
d'ajouter un élément à l'intérieur d'un élément
rows
qui ne soit pas à l'intérieur d'un élément
row.
Par exemple, vous pouvez utiliser un type de boîte et y placer d'autres éléments
si vous voulez en utiliser plusieurs. Voici un exemple simple :
<grid>
<columns>
<column flex="1"/>
<column flex="1"/>
</columns>
<rows>
<row>
<label value="Nord Ouest"/>
<label value="Nord Est"/>
</row>
<button label="Équateur"/>
<row>
<label value="Sud Ouest"/>
<label value="Sud Est"/>
</row>
</rows>
</grid>Le bouton va s'étendre pour s'ajuster sur toute la largeur de la grille comme s'il n'était pas à l'intérieur d'une ligne de la grille. Vous pouvez utiliser une technique similaire pour ajouter un élément entre deux colonnes. Il s'étendra pour s'ajuster sur toute la hauteur de la grille. Vous pouvez combiner les deux si vous le souhaitez.
Dans la section suivante, nous verrons comment ajouter des panneaux de contenu.