Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Vincent S. (17/03/2004), mise à jour par Alain B. (04/04/2007) .
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Simple_Menu_Bars
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Dans cette section, nous allons voir comment créer une barre de menu avec des menus dessus.
XUL dispose de plusieurs façons différentes de créer des menus. Le moyen le plus basique est d'ajouter
une barre de menu avec une ligne de menus dessus comme sur de nombreuses applications. Vous pouvez
aussi créer des menus surgissants. Les fonctionnalités de menu XUL se composent de
différents éléments qui vous permettent de créer des barres de menus ou des menus surgissants. Les
items des menus peuvent être personnalisés assez facilement. Nous avons déjà vu en partie comment
faire des menus en utilisant menulist.
Cette section sera construite là-dessus.
Les barres de menu sont généralement créées de la même façon que les barres d'outils. La barre de menu
peut-être placée dans une toolbox
et une poignée (grippy) apparaîtra sur son côté gauche pour qu'elle puisse être cachée
(Attention :firefox ne supporte plus les poignées).
Le menu fonctionne juste comme n'importe quel autre barre d'outils. XUL a quelques éléments spéciaux
qui fournissent des fonctionnalités spéciales propres aux menus.
Il y a cinq éléments associés à la création d'une barre de menu et de ses menus, qui sont expliqués brièvement ici et en détail après :
menubarmenumenupopupmenuitemmenupopup.menuseparatormenupopup.Vous pouvez personnaliser les menus sur la barre de menu comme vous le souhaitez pour toutes les plates-formes excepté pour le Macintosh. C'est parce que le Macintosh a son propre menu spécial en haut de l'écran contrôlé par le système. Bien que vous puissiez créer des menus personnalisés, toutes règles spéciales de style ou éléments non-menu que vous placez sur un menu peuvent ne pas être appliqués. Vous devez garder cette notion à l'esprit quand vous créez des menus.
<toolbox flex="1">
<menubar id="sample-menubar">
<menu id="file-menu" label="Fichier">
<menupopup id="file-popup">
<menuitem label="Nouveau"/>
<menuitem label="Ouvrir"/>
<menuitem label="Enregistrer"/>
<menuseparator/>
<menuitem label="Quitter"/>
</menupopup>
</menu>
<menu id="edit-menu" label="Edition">
<menupopup id="edit-popup">
<menuitem label="Annuler"/>
<menuitem label="Refaire"/>
</menupopup>
</menu>
</menubar>
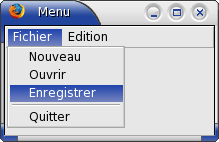
</toolbox> Ici, une simple barre de menu est créée en utilisant l'élément
Ici, une simple barre de menu est créée en utilisant l'élément
menubar. Il va créer une
ligne pour y placer des menus. Deux menus, Fichier et Edition ont été créés ici. L'élément
menu crée le titre en haut
du menu, qui apparaît sur la barre de menu. Les menus déroulants sont créés en utilisant
l'élément menupopup.
Le menu va s'ouvrir quand l'utilisateur cliquera sur le titre du menu parent. La taille du menu
sera suffisamment large pour que les commandes tiennent à l'intérieur. Les commandes elles-mêmes
sont créées en utilisant l'élément menuitem.
Chacune d'elles représente une unique commande dans le menu déroulant.
Vous pouvez aussi créer des séparateurs sur les menus en utilisant l'élément
menuseparator.
Il est utilisé pour séparer des groupes d'items de menu.
menubarLa barre de menu est une boîte contenant des menus. Notez qu'elle a été placée dans une
toolbox flexible. La barre
de menu n'a pas d'attributs spéciaux mais c'est un type de boîte. De ce fait, vous pouvez
créer une barre de menu verticale en affectant la valeur vertical
à l'attribut orient.
menuL'élément menu fonctionne
comme l'élément button. Il
accepte certains attributs semblables plus quelques autres :
idlabeldisabledaccesskeylabel et ajouter un caractère soulignement au caractère
spécifié ici. Pour cette raison, vous devez spécifier un caractère qui existe dans le
texte (bien que la touche fonctionnera toujours si ce n'est pas le cas). L'élément
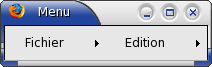
L'élément menu est normalement
placé sur une barre de menu, bien que ce ne soit pas nécessaire. Cependant, il donnera une
autre apparance. L'image montre à quoi l'exemple précédent ressemblerait sans la
barre de menu.
menupopupL'élément menupopup crée
la fenêtre déroulante contenant les commandes de menu. C'est un type de boîte qui est orienté
verticalement par défaut. Vous pouvez passer en orientation horizontale si vous le voulez, les
menuitems seront alors placés
sur une même ligne. Normalement seuls les menuitems
et les menuseparators
sont placés dans un menupopup.
Vous pouvez placer n'importe quel élément dans un
menupopup, cependant
ils seront ignorés sur un Macintosh.
menuitemL'élément menuitem est
comme l'élément menu et
comporte quelques attributs semblables.
idlabeldisabledaccesskeylabel et ajouter un caractère soulignement au caractère
spécifié ici. Pour cette raison, vous devez spécifier un caractère qui existe dans le texte.acceltextmenuseparatorLe menuseparator n'a
pas d'attribut spécial. Il crée juste une barre horizontale entre les items de menu.
Nous allons maintenant voir quelques autres fonctions de menu.