Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Vincent S. (27/03/2004), mise à jour par Alain B. (04/04/2007) .
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/More_Menu_Features
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Dans cette section, nous allons voir comment créer des sous-menus et des coches de menus.
Vous pouvez créer des sous-menus à l'intérieur d'autres menus (menus imbriqués) en utilisant
les éléments existants. Souvenez-vous que vous pouvez mettre n'importe quel élément dans un
menupopup. Nous avons vu
comment placer des menuitem
et des menuseparator
dans des menupopup.
Toutefois, vous pouvez créer des sous-menus en plaçant simplement l'élément
menu à l'intérieur de
l'élément menupopup. Ce fonctionnement est possible du fait que l'élément
menu est valide
même quand il n'est pas placé directement dans une barre de menu.
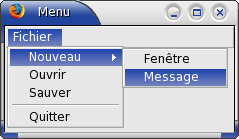
L'exemple ci-dessous crée un simple sous-menu dans le menu Fichier :
<toolbox flex="1">
<menubar id="sample-menubar">
<menu id="file-menu" label="Fichier">
<menupopup id="file-popup">
<menu id="new-menu" label="Nouveau">
<menupopup id="new-popup">
<menuitem label="Fenêtre"/>
<menuitem label="Message"/>
</menupopup>
</menu>
<menuitem label="Ouvrir"/>
<menuitem label="Sauver"/>
<menuseparator/>
<menuitem label="Quitter"/>
</menupopup>
</menu>
</menubar>
</toolbox>
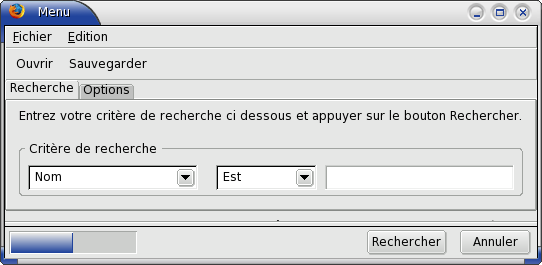
Ajoutons un menu à la boîte de dialogue de recherche de fichiers. Nous allons juste ajouter quelques commandes simples à un menu Fichier et à un menu Édition. Ces menus sont similaires à l'exemple ci-dessus.
<toolbox>
<menubar id="findfiles-menubar">
<menu id="file-menu" label="Fichier" accesskey="f">
<menupopup id="file-popup">
<menuitem label="Ouvrir une Recherche..." accesskey="o"/>
<menuitem label="Enregistrer une Recherche..." accesskey="s"/>
<menuseparator/>
<menuitem label="Fermer" accesskey="f"/>
</menupopup>
</menu>
<menu id="edit-menu" label="Édition" accesskey="e">
<menupopup id="edit-popup">
<menuitem label="Couper" accesskey="c"/>
<menuitem label="Copier" accesskey="p"/>
<menuitem label="Coller" accesskey="l" disabled="true"/>
</menupopup>
</menu>
</menubar>
<toolbar id="findfiles-toolbar>
Ici, nous avons ajouté deux menus contenant des commandes variées.
Notez que la barre de menus a été ajoutée dans un
toolbox.
Les points de suspension après Ouvrir une Recherche et
Enregistrer une Recherche sont le moyen habituel pour indiquer à
l'utilisateur qu'une boîte de dialogue va s'ouvrir quand il sélectionne une de ces
commandes. Des touches de raccourcis ont été associées à chaque menu et à chaque item de
menu. Vous verrez dans l'image que cette lettre a été soulignée dans le texte
du menu. Vous verrez aussi que la commande Coller a été désactivée.
Nous supposons qu'il n'y a rien à coller.
De nombreuses applications ont des items de menu avec des coches. Par exemple, une fonctionnalité qui est active a une coche placé à côté de la commande et une fonctionnalité qui est désactivée n'a pas de coche. Quand l'utilisateur sélectionne le menu, l'état de la coche est inversé. Vous pouvez aussi créer des boutons radio sur les items de menu.
Les coches sont créées de manière similaire aux éléments
checkbox et
radio. Elles
impliquent l'utilisation de deux attributs : type
pour indiquer le type de coche et name pour
regrouper les commandes. L'exemple ci-dessous crée un menu avec un
élément coché.
<toolbox>
<menubar id="options-menubar">
<menu id="options_menu" label="Options">
<menupopup>
<menuitem id="backups" label="Faire des sauvegardes" type="checkbox"/>
<menuitem id="backups" label="Mail de l'administrateur" type="checkbox" checked="true"/>
</menupopup>
</menu>
</menubar>
</toolbox>L'attribut type ajouté
est utilisé pour rendre l'élément de menu « cochable ». En mettant sa valeur à
checkbox, l'élément de menu peut être coché et décoché par simple sélection.
En plus des coches standard, vous pouvez créer des coches de
style radio en mettant type à la valeur
radio. Une coche radio est utilisée quand vous voulez un groupe
d'éléments de menu dont l'un seulement peut être coché à la fois. Un exemple
peut être un menu de police de caractères où une seule police peut être
sélectionnée. Quand un autre item est sélectionné, l'élément choisi
précédemment est automatiquement décoché.
Pour grouper plusieurs éléments de menu ensemble, vous devez placer un attribut
name sur chacun d'eux. Mettez la même chaîne de caractère
comme valeur. L'exemple ci-dessous vous en donne l'illustration :
<toolbox>
<menubar id="planets-menubar">
<menu id="planet-menu" label="Planète">
<menupopup>
<menuitem id="jupiter" label="Jupiter" type="radio" name="ringed"/>
<menuitem id="saturn" label="Saturne" type="radio" name="ringed" checked="true"/>
<menuitem id="uranus" label="Uranus" type="radio" name="ringed"/>
<menuseparator/>
<menuitem id="earth" label="Terre" type="radio" name="inhabited" checked="true"/>
<menuitem id="lune" label="Lune" type="radio" name="inhabited"/>
</menupopup>
</menu>
</menubar>
</toolbox>Si vous essayez cet exemple, vous verrez que sur les trois premiers éléments, un seul peut être coché à la fois. Ils sont regroupés car ils ont le même nom. Le dernier élément de menu, Terre, ne fait pas partie du groupe car il a un nom différent. Pourtant, c'est aussi un bouton radio.
Bien sûr, les éléments de menu groupés doivent tous être dans le même menu. Ils n'ont pas à être placés les uns à côté des autres, mais les placer autrement n'aurait pas beaucoup de sens.
Par la suite, nous allons voir comment créer des menus surgissants.
Mozilla® est une marque déposée de la fondation Mozilla.
Mozilla.org™, Firefox™, Thunderbird™, Mozilla Suite™ et XUL™
sont des marques de la fondation Mozilla.