Écrit par Neil Deakin
,
mise à jour par les contributeurs à MDC
.
Traduit par Vincent S. (13/04/2004), mise à jour par Alain B. (04/04/2007) .
Page originale :
http://developer.mozilla.org/en/docs/XUL_Tutorial/Scrolling_Menus
Attention : Ce tutoriel est ancien et n'est pas mis à jour. Bien que beaucoup d'informations soient encore valables pour les dernières versions de gecko, beaucoup sont aussi obsolètes. Il est préférable d'aller consulter cette page sur la version française de ce tutoriel sur developer.mozilla.org.
Cette section va décrire les menus défilants et comment utiliser le mécanisme avec d'autres éléments.
Vous vous demandez peut-être ce qu'il se passerait si vous créez un menu avec beaucoup de commandes, de telle manière que tous les items ne peuvent pas s'afficher tous à l'écran en même temps. Mozilla fournit un mécanisme de défilement permettant de faire défiler les items.
 Si l'espace disponible est trop petit, des flèches vont apparaître sur chaque extremité du menu.
Si vous bougez la souris sur les flèches, le menu va défiler vers le haut et vers le bas. Si
l'espace disponible est assez grand, les flèches n'apparaîtront pas. Notez que le comportement
exact du défilement dépendra du thème graphique utilisé.
Si l'espace disponible est trop petit, des flèches vont apparaître sur chaque extremité du menu.
Si vous bougez la souris sur les flèches, le menu va défiler vers le haut et vers le bas. Si
l'espace disponible est assez grand, les flèches n'apparaîtront pas. Notez que le comportement
exact du défilement dépendra du thème graphique utilisé.
Ce comportement est automatique. Vous n'avez pas à faire quoi que se soit pour avoir des menus
défilants. Il va s'appliquer aux menus des barres de menu, aux menus surgissants ou listes déroulantes.
Il est implémenté en utilisant un élément
arrowscrollbox. Cet
élément peut être utilisé pour créer une boîte de défilement avec des flèches.
L'élément arrowscrollbox
peut être utilisé n'importe où une boîte normale peut être utilisée. Vous n'êtes pas obligé de
l'utiliser pour des menus. Il s'agit toujours une boîte verticale pouvant contenir n'importe quel
élément à l'intérieur. Vous pouvez l'utiliser pour implémenter une liste que vous ne voulez pas
déroulante.
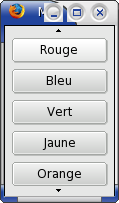
L'exemple suivant montre comment créer une liste défilante de boutons (vous devrez redimensionner la fenêtre pour voir les boutons de flèches) :
<arrowscrollbox orient="vertical" flex="1">
<button label="Rouge"/>
<button label="Bleu"/>
<button label="Vert"/>
<button label="Jaune"/>
<button label="Orange"/>
<button label="Argent"/>
<button label="Lavande"/>
<button label="Or"/>
<button label="Turquoise"/>
<button label="Pêche"/>
<button label="Bordeaux"/>
<button label="Noir"/>
</arrowscrollbox>Si vous essayez cet exemple, il va d'abord s'ouvrir en pleine taille. Cependant, si vous réduisez la taille de la fenêtre, les flèches de défilement vont apparaître. Rendre la fenêtre plus grande à nouveau va faire disparaître les flèches.
Vous pouvez mettre une propriété CSS max-height sur les
arrowscrollbox pour
limiter la taille de la boîte de défilement et ainsi faire apparaître les flèches tout le temps.
L'élément arrowscrollbox
est principalement utile dans les menus et boîtes surgissantes.
Par la suite, nous allons voir comment ajouter des gestionnaires d'événements à des éléments XUL.
Mozilla® est une marque déposée de la fondation Mozilla.
Mozilla.org™, Firefox™, Thunderbird™, Mozilla Suite™ et XUL™
sont des marques de la fondation Mozilla.